
Amazing Slider(圖片輪播制作工具)
v7.2 免費(fèi)版- 軟件大小:28.1 MB
- 軟件語言:英文
- 更新時間:2024-09-21
- 軟件類型:國外軟件 / 圖像其它
- 運(yùn)行環(huán)境:WinXP, Win7, Win8, Win10, WinAll
- 軟件授權(quán):免費(fèi)軟件
- 官方主頁:https://amazingslider.com/
- 軟件等級 :
- 介紹說明
- 下載地址
- 精品推薦
- 相關(guān)軟件
- 網(wǎng)友評論
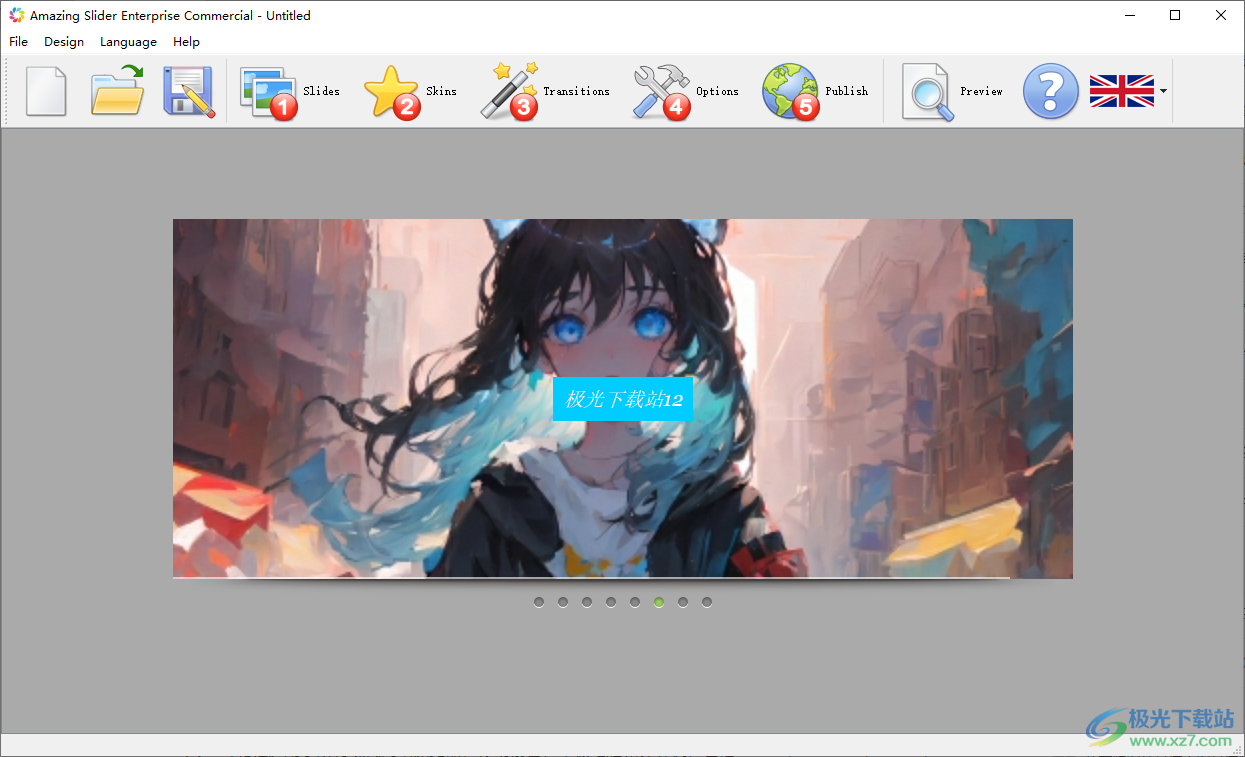
Amazing Slider是一款圖像輪播效果設(shè)置軟件,可以在軟件上編輯網(wǎng)頁圖像輪播方式,可以將自己的商品圖像添加到軟件,制作完畢就可以發(fā)布到自己的網(wǎng)站,以后其他進(jìn)入您的網(wǎng)站首頁就可以查看到商品圖像輪播效果,您也可以將廣告圖像添加到軟件設(shè)置輪播樣式,以后就可以在網(wǎng)站添加廣告輪播效果,軟件提供文字設(shè)置功能,提供特殊效果設(shè)置功能,提供排列方式設(shè)置功能,提供幻燈片效果設(shè)置功能,讓網(wǎng)頁輪播圖像效果更加豐富。

軟件功能
1、所有現(xiàn)代設(shè)備和網(wǎng)絡(luò)瀏覽器
由jQuery提供支持,創(chuàng)建的滑塊可以適用于所有現(xiàn)代設(shè)備和Web瀏覽器,包括iPhone,iPad,Android,Windows Phone,平板電腦,F(xiàn)irefox,Chrome,Safari,Internet Explorer 11和Microsoft edge。
2、為 Dreamweaver、frontpage、WordPress 等做好準(zhǔn)備
您可以將滑塊創(chuàng)建為WordPress滑塊插件。或者,您可以將滑塊創(chuàng)建為 HTML 文件,這些文件可以輕松插入到 Dreamweaver、Frontpage 和其他 HTML 編輯器中。在一個網(wǎng)頁中插入多個滑塊也很容易。
3、驚人而專業(yè)
驚人的滑塊帶有令人敬畏的過渡效果:淡入淡出,交叉淡入淡出,滑動,切片,百葉窗,3D,3D水平,塊和隨機(jī)播放。每種效果都可以進(jìn)一步定制,以滿足您自己的需求。預(yù)制和高度可配置的皮膚可以使您的滑塊具有專業(yè)和獨(dú)特的外觀。
4、圖片和優(yōu)酷視頻
不僅僅是jQuery圖像滑塊,您還可以使用Amazing Slider來創(chuàng)建YouTube視頻畫廊。或者,您可以將圖像和YouTube視頻組合在一個滑塊中!
5、完全響應(yīng)
創(chuàng)建的滑塊會根據(jù)屏幕尺寸或網(wǎng)絡(luò)瀏覽器大小自動調(diào)整大小,讓您輕松創(chuàng)建適合移動設(shè)備的網(wǎng)站。
軟件特色
1、Amazing Slider功能豐富,可以添加多種格式的圖像設(shè)計(jì)輪播
2、可以在網(wǎng)站上設(shè)置商品輪播圖像,可以設(shè)計(jì)視頻輪播效果
3、支持文字設(shè)置功能,可以在圖像上設(shè)置主題文字
4、支持特殊文本效果設(shè)置功能,可以在圖像上顯示文字效果
5、支持自動播放間隔設(shè)置,可以設(shè)置五秒鐘自動循環(huán)播放
6、支持網(wǎng)頁鏈接添加功能,可以在輪播圖像上附加網(wǎng)頁地址
7、豐富的皮膚效果設(shè)置:Gallery、Header、Highlight、Light、Lightbox、MediaGallery
8、文本效果:Static text、Dynamic text、Title effect、Button
9、自動播放視頻:頁面加載時的視頻自動播放將無法工作,除非視頻被靜音;
10、在頁面加載時自動播放視頻時,將視頻靜音并添加播放行屬性
11、不顯示視頻播放器控制欄、鼠標(biāo)懸停時暫停、按需加載圖像
12、使用Flash作為默認(rèn)視頻播放器、強(qiáng)制在Internet Explorer 10上使用Flash
使用方法
1、將Amazing Slider直接安裝到電腦,點(diǎn)擊下一步

2、設(shè)置軟件的安裝地址C:Program Files (x86)Amazing Slider

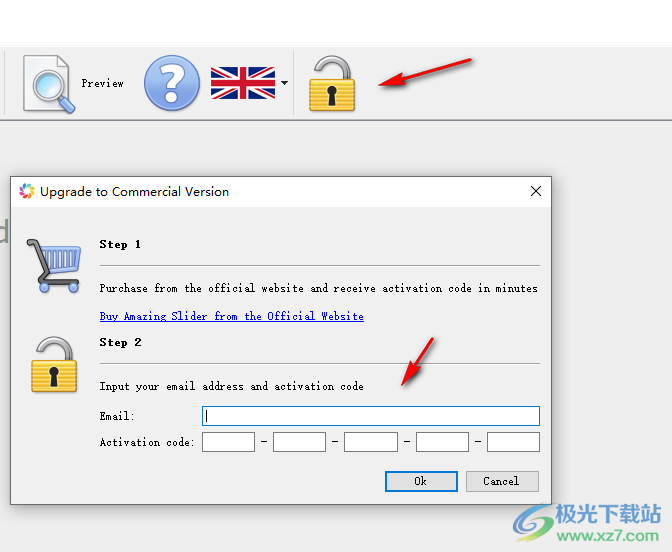
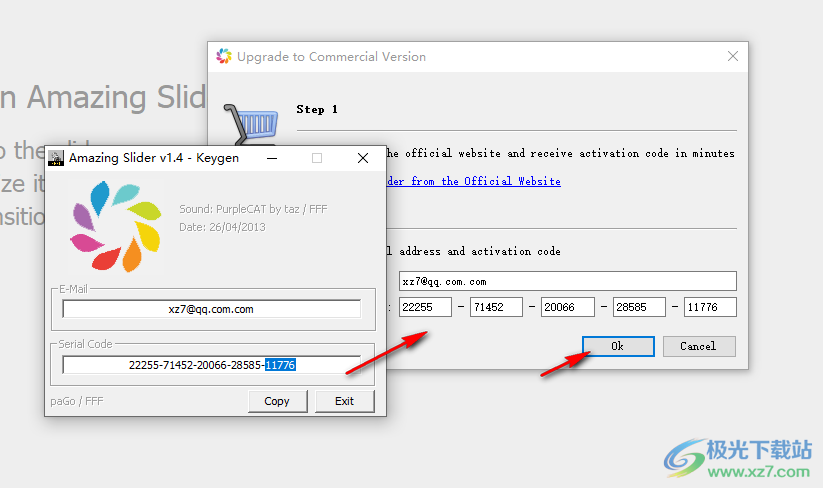
3、進(jìn)入軟件以后點(diǎn)擊頂部的激活按鈕,彈出注冊碼輸入界面

4、打開注冊機(jī),在軟件輸入任意郵箱地址,自動彈出注冊碼,將郵箱和注冊碼復(fù)制到軟件,點(diǎn)擊OK激活

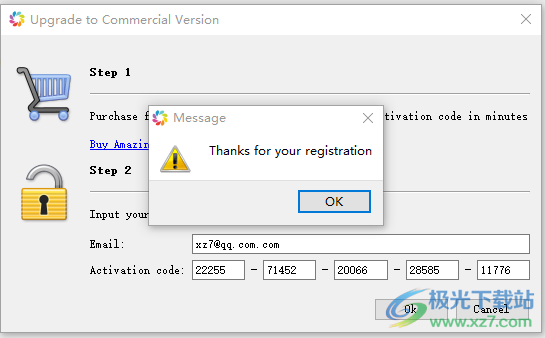
5、提示Thanks for your registration已經(jīng)激活成功

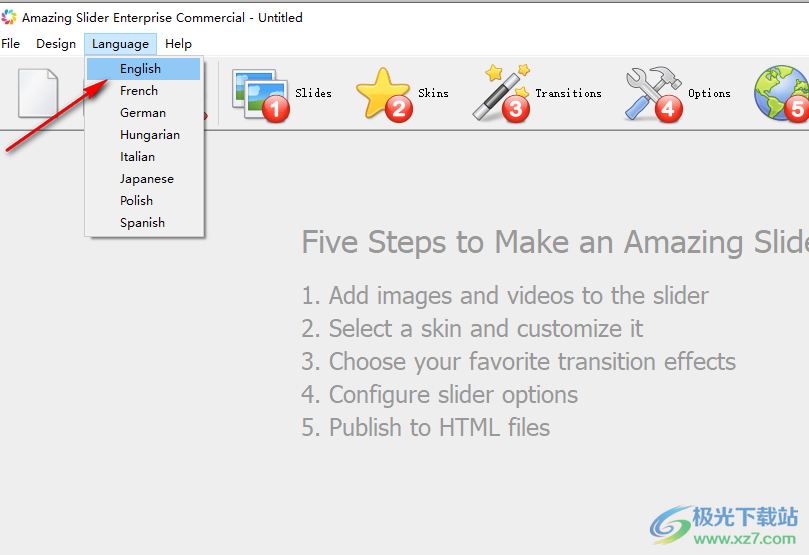
6、這里是軟件的語言設(shè)置界面,可以設(shè)置English

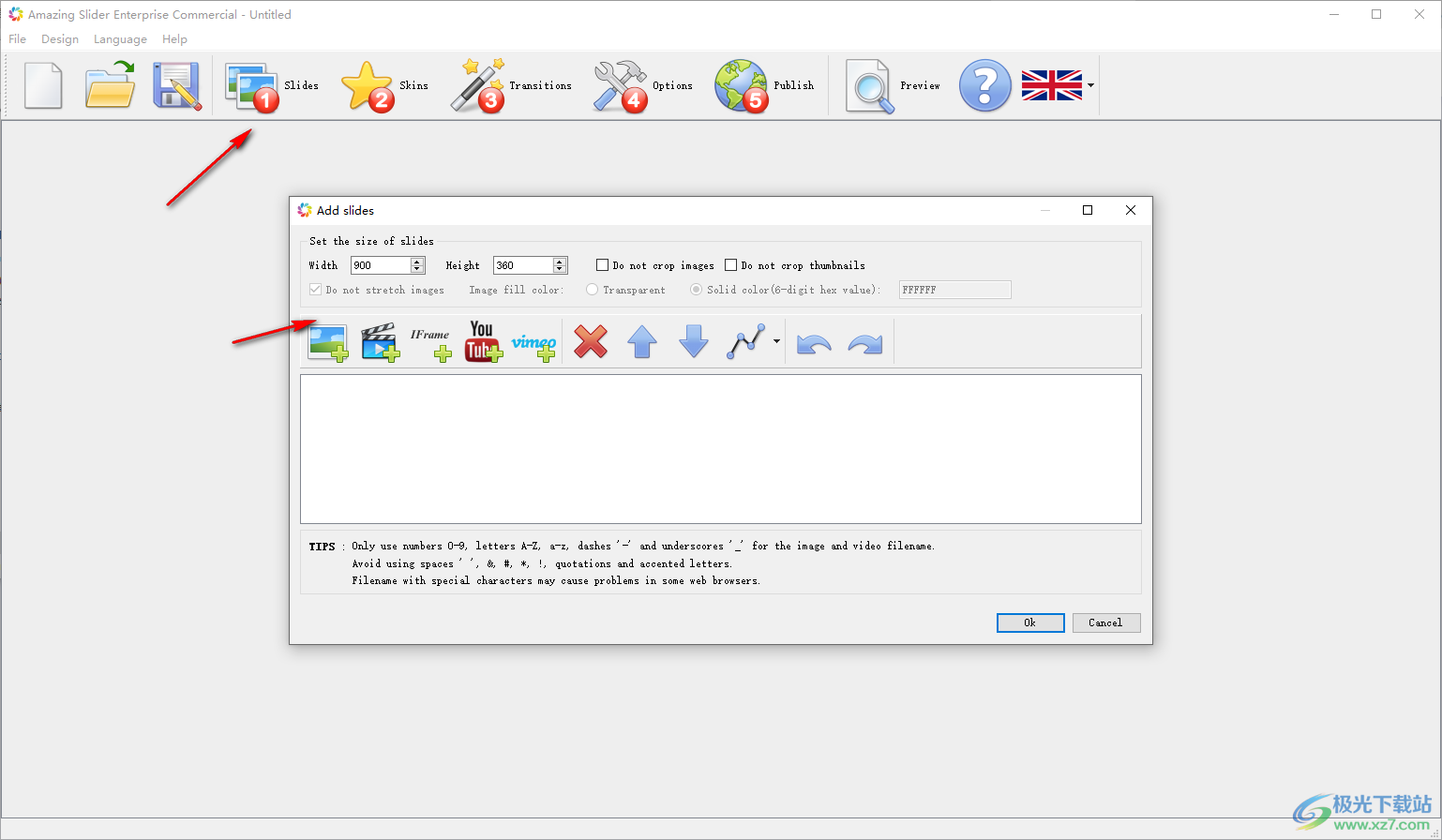
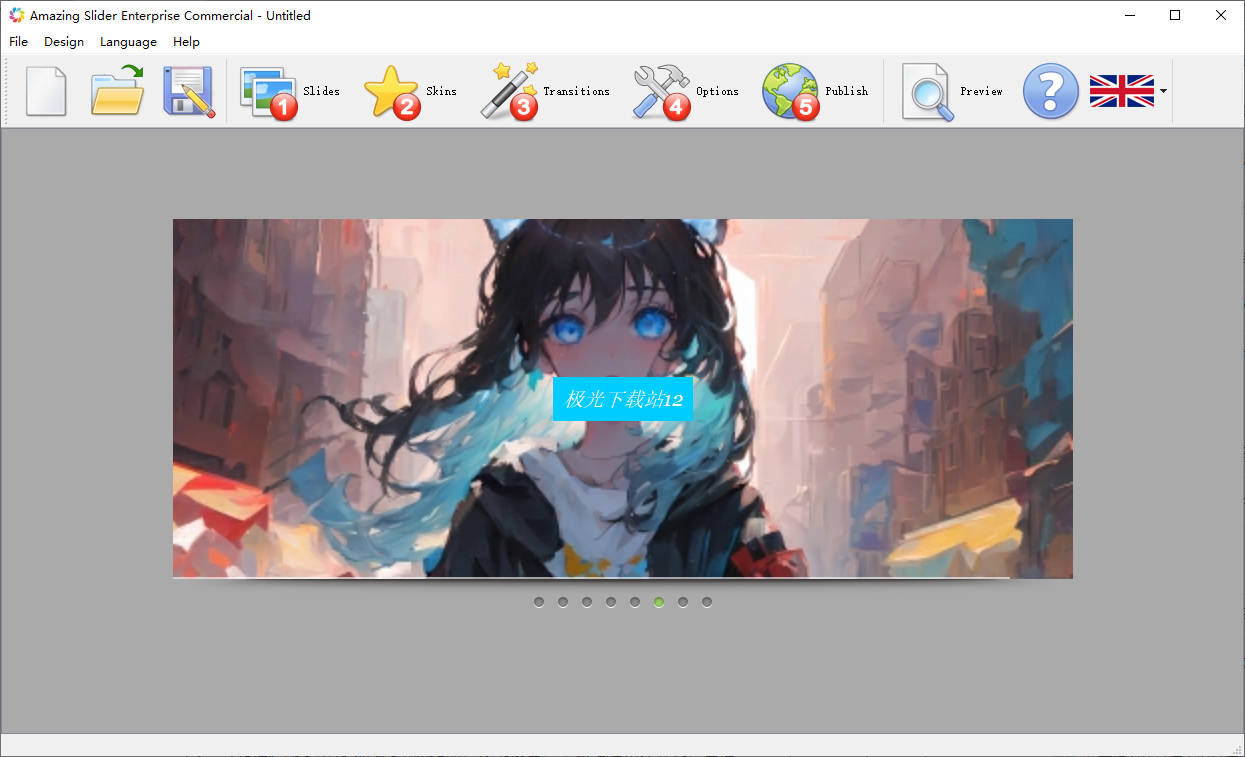
7、按照軟件的步驟設(shè)計(jì)輪播效果,直接在軟件添加圖像或者添加視頻

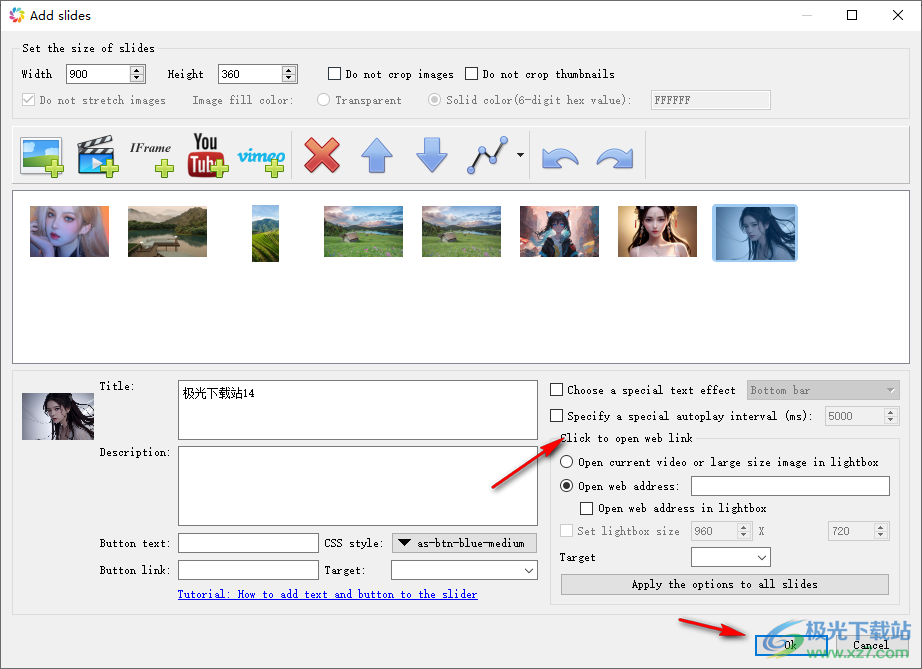
8、添加完畢點(diǎn)擊OK按鈕,右側(cè)有網(wǎng)頁設(shè)置功能,點(diǎn)擊輪播圖像打開指定的網(wǎng)頁

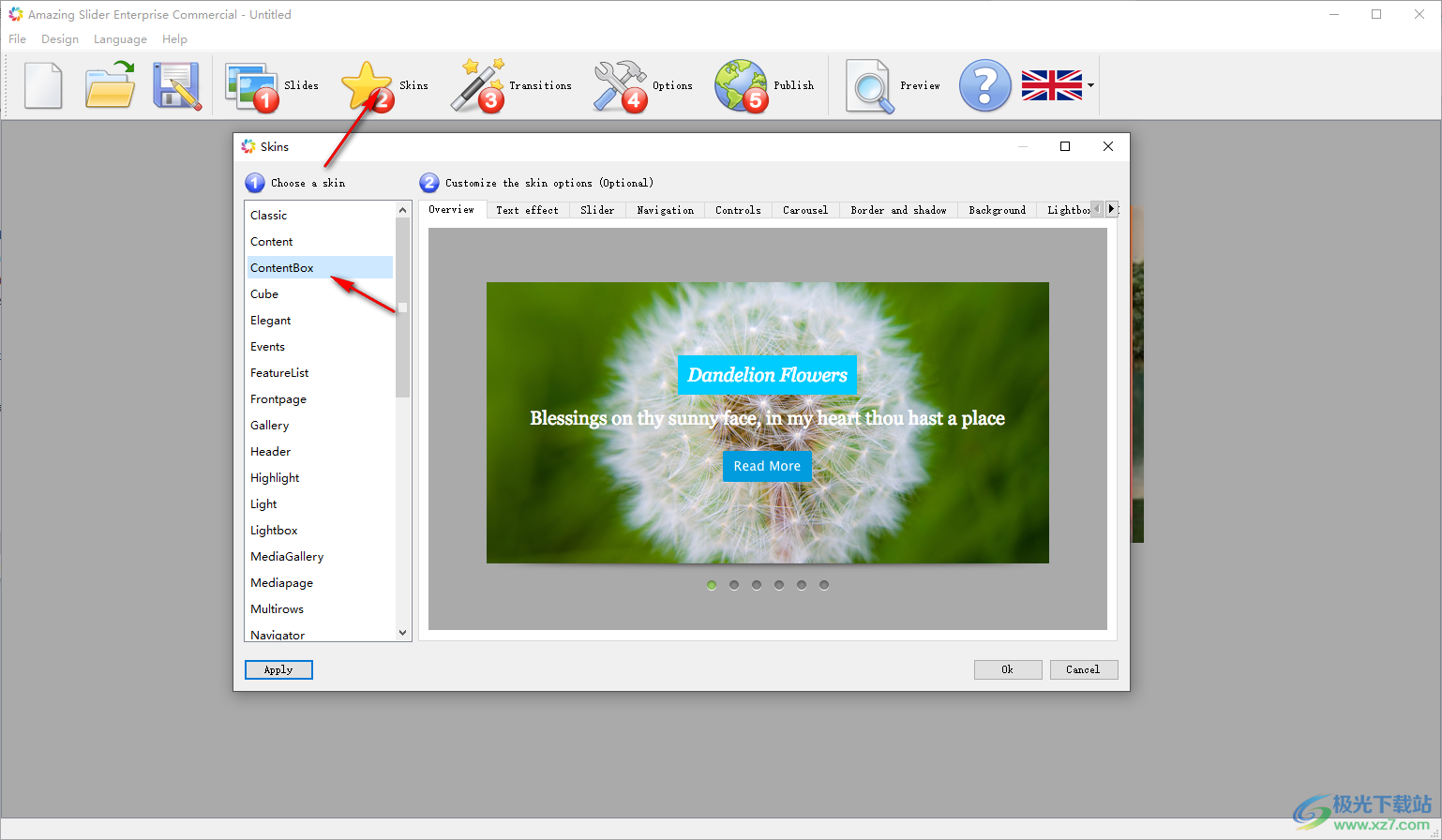
9、皮膚效果設(shè)置功能,可以在這里選擇一種新的輪播效果使用

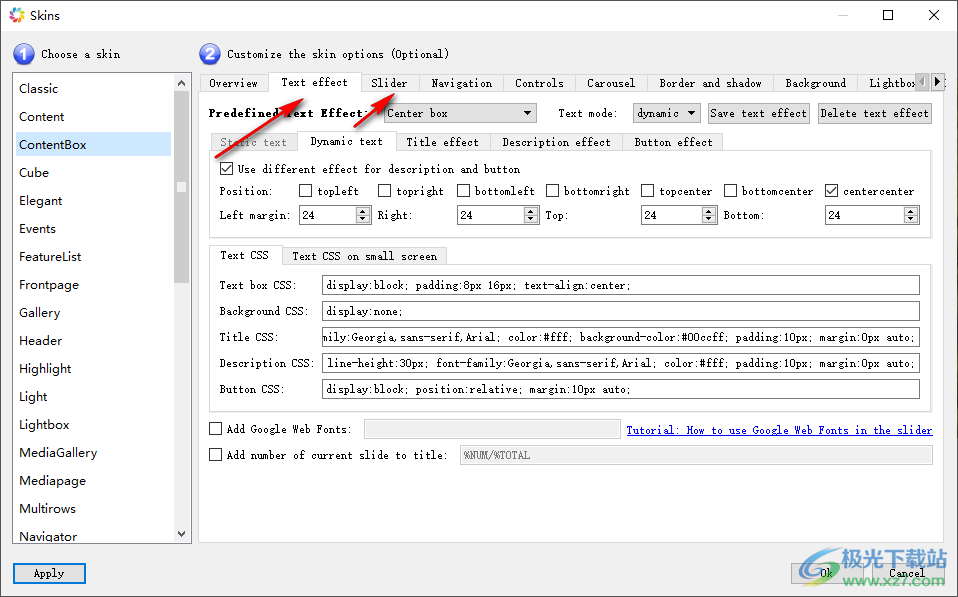
10、可以在這里設(shè)置文字特效,可以設(shè)置幻燈片效果,可以設(shè)置css代碼

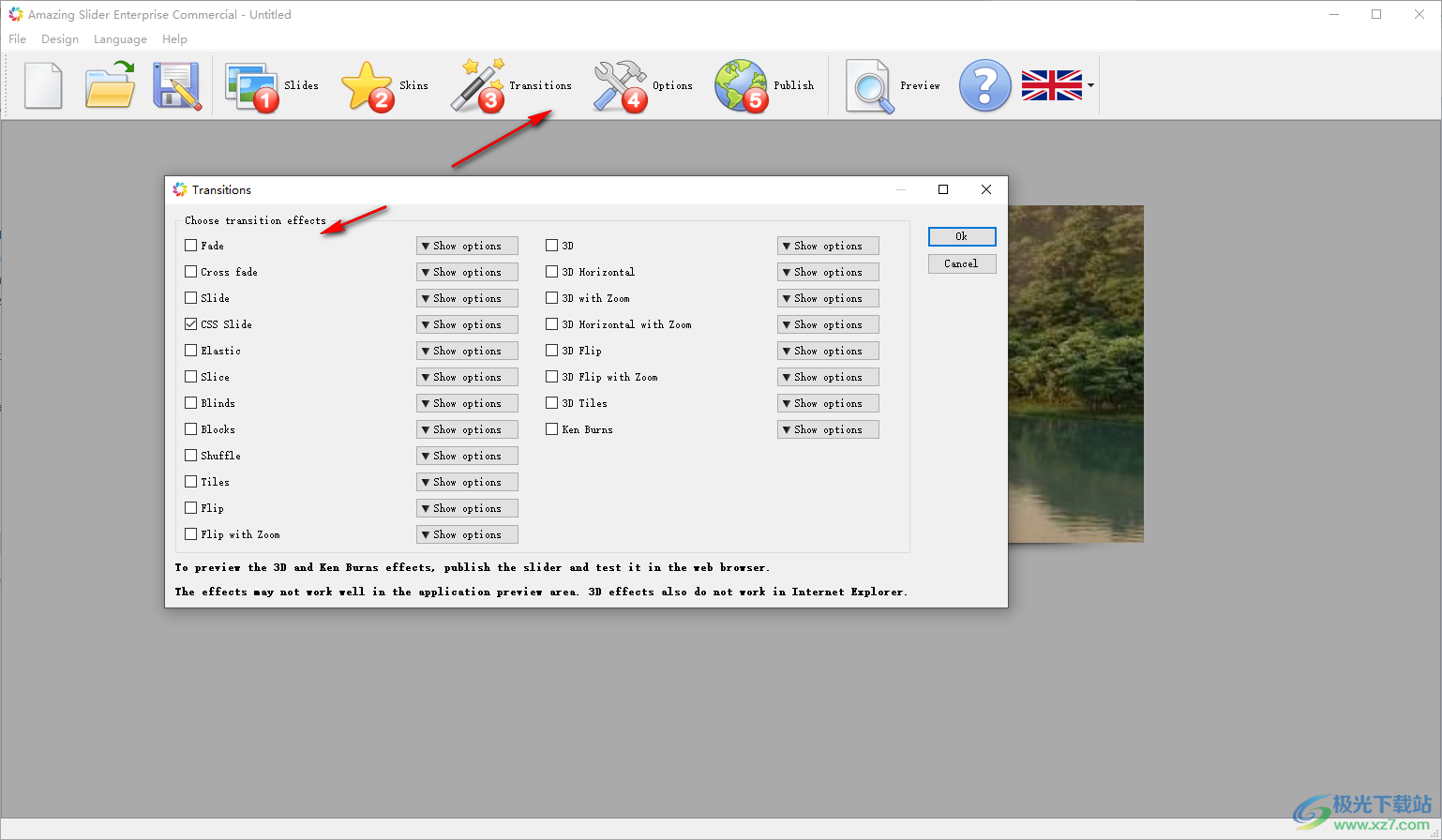
11、過渡效果設(shè)置功能,支持Fade、Cross fade、Slide、CSS slide、Elastic、Slice、Blinds、Blocks、Shuffle

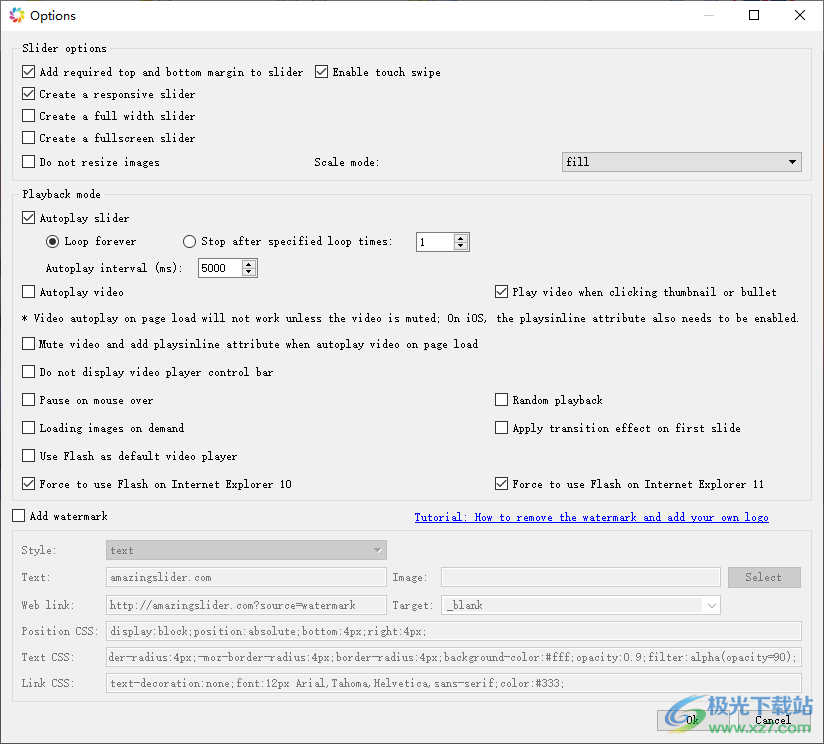
12、滑塊選項(xiàng)
向滑塊添加所需的上下邊距啟用觸摸滑動
創(chuàng)建響應(yīng)滑塊
創(chuàng)建全寬滑塊
創(chuàng)建全屏滑塊
不調(diào)整圖像大小
縮放模式:

13、發(fā)布功能,可以直接當(dāng)前的輪播圖像保存,可以點(diǎn)擊底部的Publish按鈕保存,也可以點(diǎn)擊藍(lán)色的鏈接查看教程

官方教程
如何將jQuery滑塊插入網(wǎng)頁
本分步教程介紹如何在 HTML 編輯器中將 jQuery 滑塊插入到您的網(wǎng)頁。有關(guān)如何將jQuery Slider添加到WordPress,請查看教程:
步驟1 –在驚人的滑塊中創(chuàng)建jQuery滑塊
在“驚人的滑塊”中,“發(fā)布”對話框中,選擇“發(fā)布到文件夾”選項(xiàng),然后單擊“瀏覽”以選擇用于保存滑塊文件的文件夾。單擊“發(fā)布”按鈕,將在指定的文件夾中創(chuàng)建所有滑塊文件。

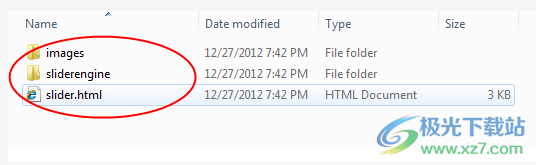
步驟2 –將所有創(chuàng)建的文件和文件夾復(fù)制或上傳到要顯示滑塊的網(wǎng)頁所在的文件夾
應(yīng)用程序?qū)?chuàng)建一個 HTML 文件和兩個文件夾。您需要將文件和兩個文件夾復(fù)制或上傳到與您的網(wǎng)頁相同的文件夾。

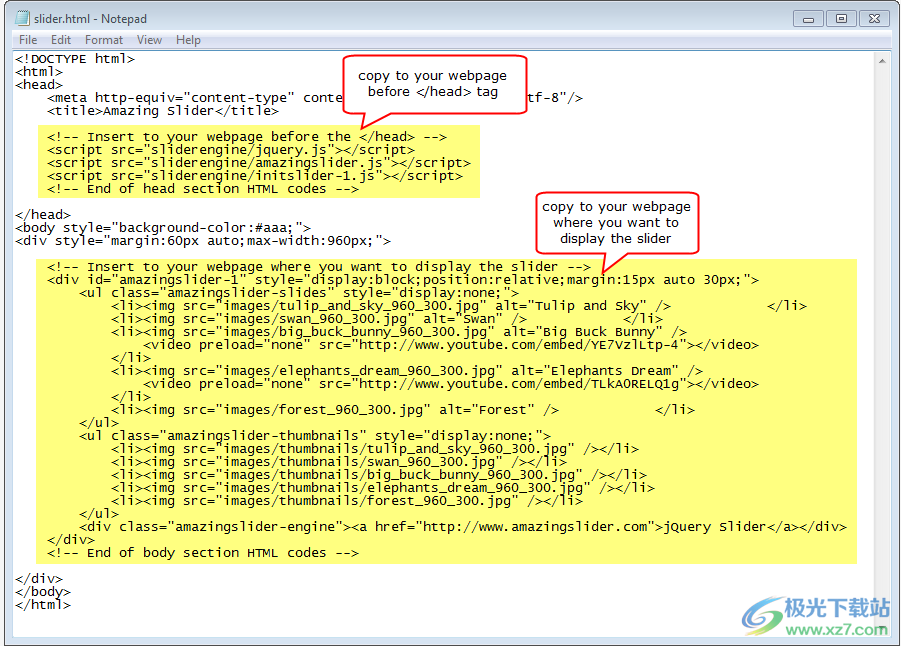
最后一步 – 將 HTML 代碼插入要顯示滑塊的網(wǎng)頁
使用 HTML 編輯器或文本編輯器打開創(chuàng)建的 HTML 文件。文件中有兩部分代碼,您需要在 標(biāo)記之前將第一部分復(fù)制到您的網(wǎng)頁中,然后將第二部分插入要顯示滑塊的網(wǎng)頁中。

下載地址
- Pc版
Amazing Slider(圖片輪播制作工具) v7.2
本類排名
本類推薦
裝機(jī)必備
換一批- 聊天
- qq電腦版
- 微信電腦版
- yy語音
- skype
- 視頻
- 騰訊視頻
- 愛奇藝
- 優(yōu)酷視頻
- 芒果tv
- 剪輯
- 愛剪輯
- 剪映
- 會聲會影
- adobe premiere
- 音樂
- qq音樂
- 網(wǎng)易云音樂
- 酷狗音樂
- 酷我音樂
- 瀏覽器
- 360瀏覽器
- 谷歌瀏覽器
- 火狐瀏覽器
- ie瀏覽器
- 辦公
- 釘釘
- 企業(yè)微信
- wps
- office
- 輸入法
- 搜狗輸入法
- qq輸入法
- 五筆輸入法
- 訊飛輸入法
- 壓縮
- 360壓縮
- winrar
- winzip
- 7z解壓軟件
- 翻譯
- 谷歌翻譯
- 百度翻譯
- 金山翻譯
- 英譯漢軟件
- 殺毒
- 360殺毒
- 360安全衛(wèi)士
- 火絨軟件
- 騰訊電腦管家
- p圖
- 美圖秀秀
- photoshop
- 光影魔術(shù)手
- lightroom
- 編程
- python
- c語言軟件
- java開發(fā)工具
- vc6.0
- 網(wǎng)盤
- 百度網(wǎng)盤
- 阿里云盤
- 115網(wǎng)盤
- 天翼云盤
- 下載
- 迅雷
- qq旋風(fēng)
- 電驢
- utorrent
- 證券
- 華泰證券
- 廣發(fā)證券
- 方正證券
- 西南證券
- 郵箱
- qq郵箱
- outlook
- 阿里郵箱
- icloud
- 驅(qū)動
- 驅(qū)動精靈
- 驅(qū)動人生
- 網(wǎng)卡驅(qū)動
- 打印機(jī)驅(qū)動


































網(wǎng)友評論