
amazing carousel(圖片輪播制作軟件)
v4.1 中文免費版- 軟件大小:22.5 MB
- 軟件語言:簡體中文
- 更新時間:2023-09-14
- 軟件類型:國產(chǎn)軟件 / 圖像其它
- 運行環(huán)境:WinXP, Win7, Win8, Win10, WinAll
- 軟件授權:免費軟件
- 官方主頁:https://amazingcarousel.com/
- 軟件等級 :
- 介紹說明
- 下載地址
- 網(wǎng)友評論
amazing
carousel提供圖像輪播設置功能,可以在這款軟件通過三個步驟創(chuàng)建網(wǎng)頁圖像輪播方案,從而將代碼插入到網(wǎng)頁,將圖像上傳服務器,這樣就可以在自己的網(wǎng)頁上顯示輪播的圖像,您可以添加商品圖像到自己的網(wǎng)頁設置輪播,也可以添加廣告圖像到網(wǎng)頁輪播,還可以設置網(wǎng)頁內(nèi)容,點擊輪播圖像就可以立即打開鏈接的網(wǎng)頁;amazing
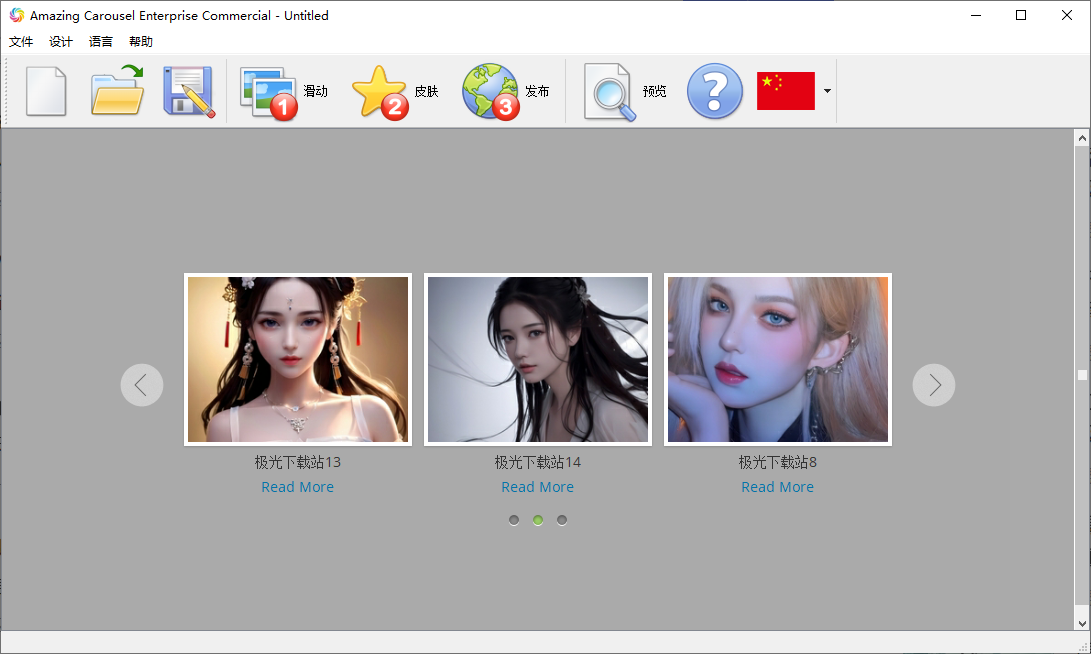
carousel界面是中文,軟件已經(jīng)可以免費使用,按照界面提示的圖像添加、皮膚設置、發(fā)布設置三個引導步驟就可以制作網(wǎng)頁輪播圖像!

軟件功能
1、適用于臺式機,iPhone,iPad和Android。
jQuery輪播適用于所有現(xiàn)代網(wǎng)絡瀏覽器,移動設備,平板電腦和計算機,包括Firefox,Chrome,Safari,Internet Explorer 11,Microsoft edge,iPhone,iPad和Android。
2、Ready for Dreamweaver, frontpage, WordPress, Joomla 和 Drupal
jQuery輪播可以很容易地插入到html編輯器中,如Dreamweaver和Frontpage。或者它可以創(chuàng)建為WordPress jQuery輪播插件,Joomla jQuery輪播模塊或Drupal jQuery輪播模塊。您還可以在一個網(wǎng)頁中插入多個輪播。
3、水平和垂直 jQuery 輪播
使用預制模板,您可以創(chuàng)建專業(yè)的水平或垂直jQuery輪播,而無需編寫CSS或JavaScript。
4、圖片、YouTube、Vimeo 和 HTML 內(nèi)容
不僅僅是jQuery圖像滾動器,您還可以使用Amazing Carousel創(chuàng)建圖像,YouTube和Vimeo的滾動條。視頻可以在滾動條內(nèi)或彈出的燈箱中播放。您還可以創(chuàng)建自己的 HTML 模板并制作 HTML 內(nèi)容滑塊。
5、響應式 jQuery 輪播
jQuery輪播將根據(jù)屏幕尺寸或Web瀏覽器大小自動調(diào)整大小,使您可以輕松創(chuàng)建適合移動設備的網(wǎng)站。您還可以根據(jù)屏幕寬度指定可見項目的數(shù)量。
6、循環(huán),循環(huán)播放,隨機播放,自動幻燈片,添加自己的背景圖像
jQuery輪播的功能還包括圓形圖像滾動器,循環(huán)播放,設置循環(huán)時間,自動幻燈片,隨機播放,添加自己的背景圖像,添加自己的水印。
軟件特色
1、amazing carousel功能簡單,可以在軟件快速制作輪播圖像
2、可以將本地的圖像或者影片制作為輪播效果
3、可以按照軟件的教程添加網(wǎng)頁代碼到自己的網(wǎng)站使用
4、支持皮膚設置功能,可以在軟件界面直接添加輪播樣式
5、支持細節(jié)參數(shù)設置功能,可以調(diào)整輪播窗口的大小,設置寬度高度
6、支持概述內(nèi)容設置,設置設置方向,可以設置項目間距
7、支持播放模式:自動播放、隨機、鼠標懸停暫停、間隔(ms):3000、支持嵌入浮動架框中的輪播
8、支持支持響應
根據(jù)容器的大小更改可見項目的數(shù)量,保持項目尺寸不變
根據(jù)屏幕大小更改可見項目的數(shù)里,相應的調(diào)整項目大小
9、支持切換輪播的箭頭設置,支持導航樣式設置
10、顯示視頻播放按鈕、顯示放大燈箱按鈕、為收藏夾和網(wǎng)站鏈接顯示放大按鈕
使用方法
1、啟動amazing carousel執(zhí)行安裝,點擊立即安裝

2、軟件顯示三個步驟提示,添加圖像和視頻到輪播、選擇皮膚并自定義、發(fā)布HTML文件

3、點擊滑動按鈕添加圖像
僅使用數(shù)字0-9,字母A-Z,A-Z,破折號‘一'和下劃線“_”用于圖像和視頻的文件名。
避免使用空格,&,#,*,!,和重音字母。
文件名有特殊字符可能導致某些Web瀏覽器的問題。

4、支持點擊打開網(wǎng)站鏈接
在燈箱打開當前視頻或大尺寸圖像
打開網(wǎng)址:
打開網(wǎng)址燈箱
設置燈箱大小960X720

5、您也可以添加影片到軟件,添加完畢點擊“選項應用到所有滑動”

6、皮膚設置界面,可以選擇Classic、Fashion、Gallery、Highlight、List、Navigator

7、發(fā)布功能
發(fā)布到文件夾
保存到文件夾:
輪播文件名:
Save media files to folder:
保存縮略圖文件到子文件夾:
燈箱圖像文件保存到子文件夾
js文件保存到文件夾:
皮膚文件保存到子文件夾:
添加絕對URL:
HTM面背色:

8、支持發(fā)布為 WordPress 插件、發(fā)布為Joomla模塊、發(fā)布為Drupal模塊

官方教程
如何將 jQuery 輪播插入您的網(wǎng)頁
這是一個分步教程,介紹如何將使用驚人的輪播創(chuàng)建的jQuery輪播插入您的網(wǎng)頁。
第 1 步 – 使用驚人的輪播創(chuàng)建 jQuery 輪播
在驚人的輪播中創(chuàng)建jQuery輪播既簡單又直接。將圖片和視頻添加到輪播后,選擇一種外觀,然后您可以在最后一步發(fā)布輪播。
在“發(fā)布”對話框中,您可以選擇將jQuery輪播發(fā)布到HTML文件,WordPress插件,Joomla模塊或Drupal模塊。
要將 jQuery 輪播插入到常規(guī) HTML 編輯器(例如,Dreamweaver、Frontpage),請選擇第一個選項“發(fā)布到文件夾”。此選項將創(chuàng)建 HTML 文件和 HTML 代碼,您可以將其插入到網(wǎng)頁中。

步驟2 –將所有創(chuàng)建的文件復制或上傳到與網(wǎng)頁相同的文件夾
在“發(fā)布”對話框中,單擊“發(fā)布”按鈕后,默認情況下,軟件將創(chuàng)建一個HTML文件和兩個文件夾。文件夾圖像包含輪播的所有圖像文件,文件夾輪播引擎包含所需的JavaScript文件,css文件,皮膚圖像文件。
您可以使用網(wǎng)絡瀏覽器打開輪播.html文件并測試輪播。
在此步驟中,您需要將所有文件和文件夾復制或上傳到與網(wǎng)頁相同的 Web 文件夾。

第 3 步 – 將 HTML 代碼復制并插入到您的網(wǎng)頁
在此步驟中,您需要將HTML代碼復制到您的網(wǎng)頁。
使用記事本或任何 HTML 或文本編輯器打開創(chuàng)建的輪播.html。文件中有兩個代碼片段,您需要將第一個代碼片段插入到您的網(wǎng)頁中,就在標簽 并將第二個代碼片段插入到要顯示滑塊的網(wǎng)頁中。
添加第一個代碼片段時,如果您的網(wǎng)頁中已經(jīng)有 jquery,則需要在您自己的 jquery 文件后添加代碼,并從代碼段中刪除以下行:


本類排名
本類推薦
裝機必備
換一批- 聊天
- qq電腦版
- 微信電腦版
- yy語音
- skype
- 視頻
- 騰訊視頻
- 愛奇藝
- 優(yōu)酷視頻
- 芒果tv
- 剪輯
- 愛剪輯
- 剪映
- 會聲會影
- adobe premiere
- 音樂
- qq音樂
- 網(wǎng)易云音樂
- 酷狗音樂
- 酷我音樂
- 瀏覽器
- 360瀏覽器
- 谷歌瀏覽器
- 火狐瀏覽器
- ie瀏覽器
- 辦公
- 釘釘
- 企業(yè)微信
- wps
- office
- 輸入法
- 搜狗輸入法
- qq輸入法
- 五筆輸入法
- 訊飛輸入法
- 壓縮
- 360壓縮
- winrar
- winzip
- 7z解壓軟件
- 翻譯
- 谷歌翻譯
- 百度翻譯
- 金山翻譯
- 英譯漢軟件
- 殺毒
- 360殺毒
- 360安全衛(wèi)士
- 火絨軟件
- 騰訊電腦管家
- p圖
- 美圖秀秀
- photoshop
- 光影魔術手
- lightroom
- 編程
- python
- c語言軟件
- java開發(fā)工具
- vc6.0
- 網(wǎng)盤
- 百度網(wǎng)盤
- 阿里云盤
- 115網(wǎng)盤
- 天翼云盤
- 下載
- 迅雷
- qq旋風
- 電驢
- utorrent
- 證券
- 華泰證券
- 廣發(fā)證券
- 方正證券
- 西南證券
- 郵箱
- qq郵箱
- outlook
- 阿里郵箱
- icloud
- 驅(qū)動
- 驅(qū)動精靈
- 驅(qū)動人生
- 網(wǎng)卡驅(qū)動
- 打印機驅(qū)動

























網(wǎng)友評論