
Markdown Monster(Markdown編輯器)
v3.1.11 電腦版- 軟件大小:20.7 MB
- 軟件語言:英文
- 更新時間:2024-09-21
- 軟件類型:國外軟件 / 辦公軟件
- 運行環境:WinXP, Win7, Win8, Win10, WinAll
- 軟件授權:免費軟件
- 官方主頁:https://markdownmonster.west-wind.com/
- 軟件等級 :
- 介紹說明
- 下載地址
- 精品推薦
- 相關軟件
- 網友評論
Markdown Monster提供文本編輯功能,可以直接在軟件上編輯Markdown類型的文檔,您可以通過這款軟件編輯開發文檔,可以編輯API文檔,可以編輯教程文檔,各種行業的文檔都可以通過這款軟件編輯,您只需要學習基礎的Markdown語法就可以為自己的文檔添加標題,添加副標題,也可以輕松對文本內容加粗顯示,也可以插入圖像,插入表格,插入鏈接,讓用戶更加專注于內容編輯,而不是格式排版,編輯完畢還可以使用HTML格式預覽,需要就下載吧!

軟件功能
1、語法 colored Markdown
2、實時、同步的 Html 預覽
3、內聯拼寫檢查
4、嵌入圖像、鏈接和代碼
5、從剪貼板粘貼圖像
6、AI圖像生成
7、復雜的表格編輯器
8、保存為 Html 和 PDF
9、博客發布和編輯
10、Html 到 Markdown 的轉換
11、編輯器和預覽主題
12、Git 集成
13、文檔大綱
14、捕獲和嵌入屏幕截圖
15、模板文本擴展
16、.NET 腳本和加載項
軟件特色
1、添加對使用提升權限保存的支持
現在,您可以選擇保存權限受提升為管理員的權限
限制的文檔。如果文件未獲得授權,則會彈出一條通知,顯示使用提升權限保存的選項。
2、改進的文件夾瀏覽器搜索結果
“在文件中查找”功能現在包括文件類型的文件圖標、每個文件的匹配項數、文件日期,以及顯示文件信息的工具提示和文件內容預覽,以便快速查看。
3、Web 鏈接的“復制鏈接”和預覽器中圖像的“復制圖像鏈接”
在預覽瀏覽器中,您現在可以從預覽器
上下文菜單復制 Web 圖像的鏈接和剪貼板的鏈接。請注意,只有 Web 鏈接(而不是相對或本地文件路徑鏈接)在上下文菜單上顯示此選項。
4、為拖放的文件和圖像添加標題
當將文件或圖像拖動或粘貼到編輯器中時,我們現在嘗試使用正確大小寫、蛇形大小寫、駝峰大小寫去轉換(如果沒有空格)根據文件名猜測標題。
5、將 WebView 環境移動到 %localappdata%
由于可移植安裝和寫入權限存在一些問題,本地 WebView 環境文件夾現在已移動到(通常)可寫且始終可訪問的文件夾。這避免了用戶安裝可移植版本而不將其文件夾設置為可寫的問題。這至少可以確保編輯器和其他查看器正確加載。%localappdata%Markdown MonsterPortableSettings
使用方法
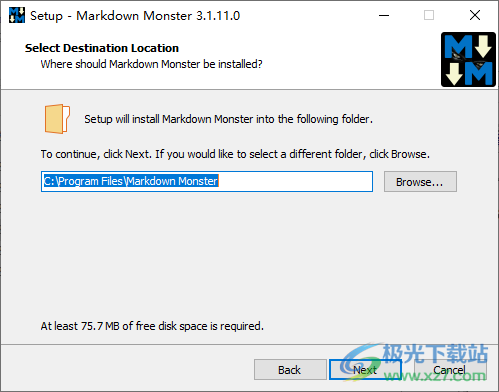
1、將Markdown Monster直接安裝到電腦,設置軟件的安裝地址

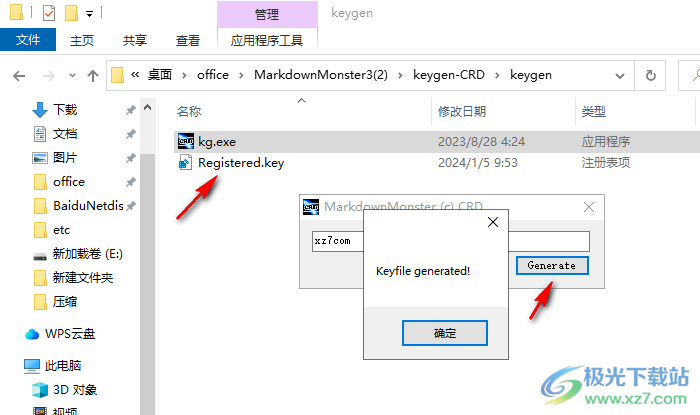
2、打開注冊機,隨便輸入一個名字,例如xz7com,點擊generate生成許可文件

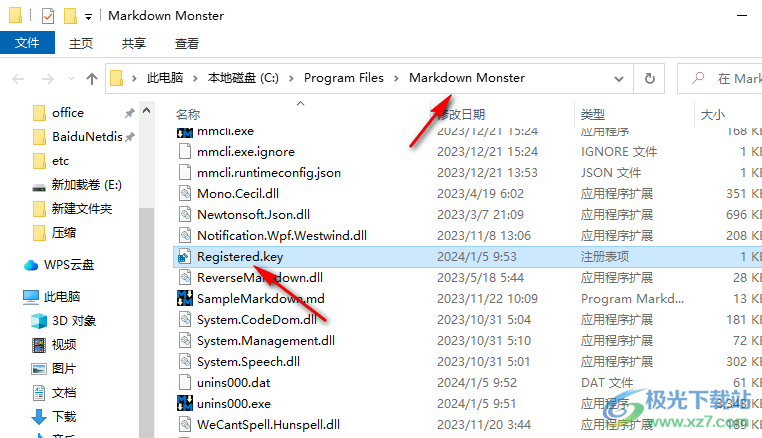
3、如圖所示,將Registered.key許可文件復制到軟件的安裝地址

4、復制完畢就可以打開Markdown Monster使用,現在軟件已經是免費版本

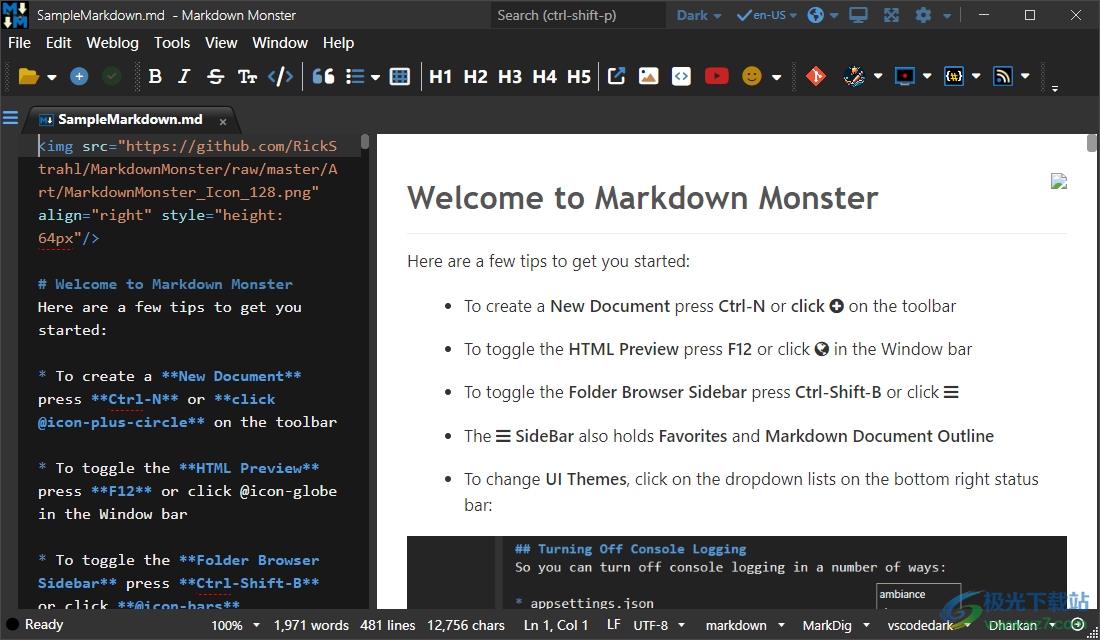
5、如圖所示,Markdown Monster是英文軟件,可以在軟件閱讀相關的介紹內容

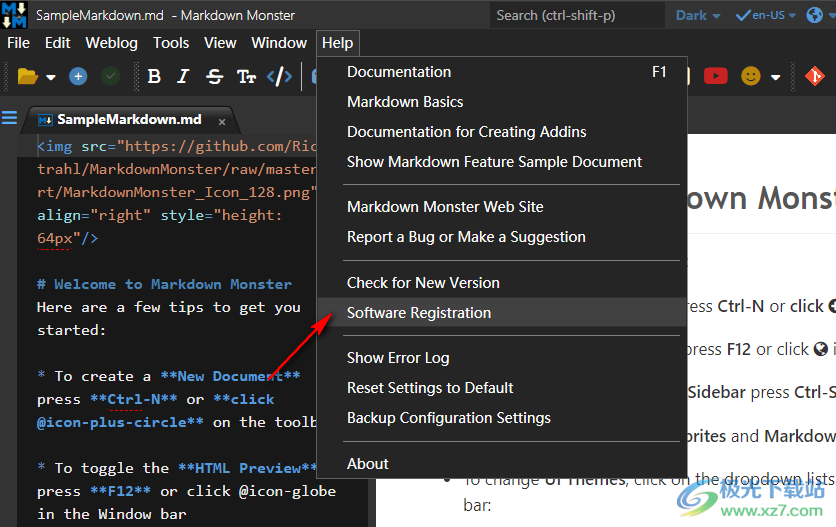
6、可以點擊Software Registration查看軟件的激活狀態

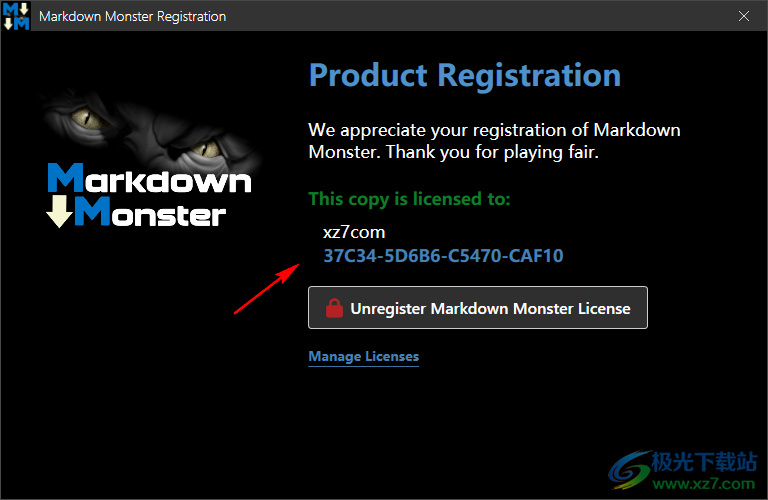
7、如圖所示,這款軟件已經授權給xz7com,說明現在軟件是免費的

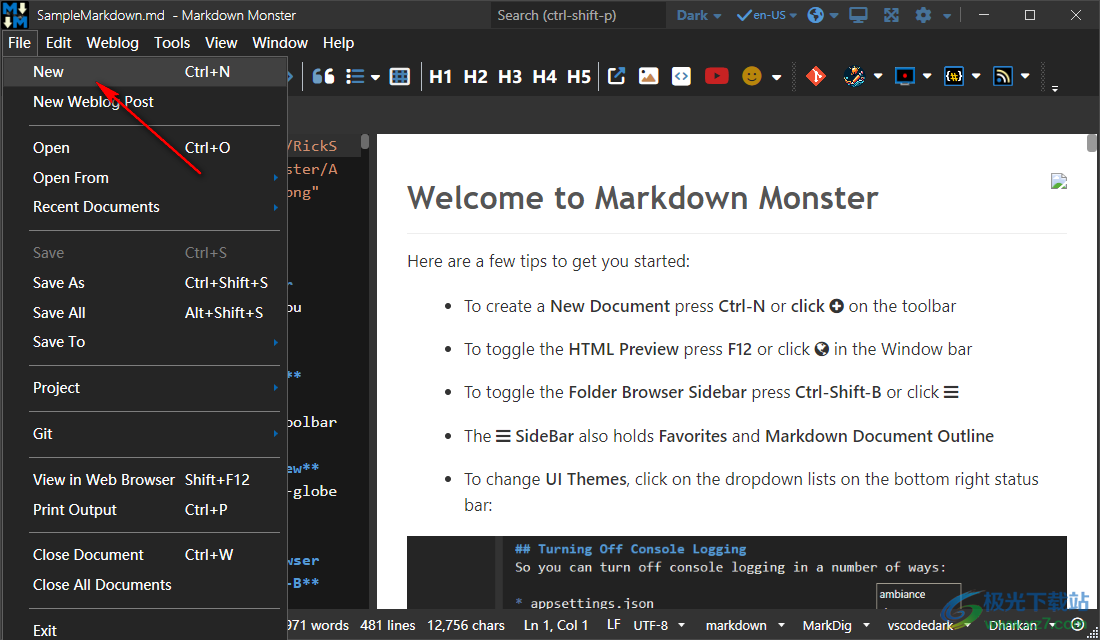
8、您可以新建一個MD項目,隨后在軟件上開始編輯文檔內容

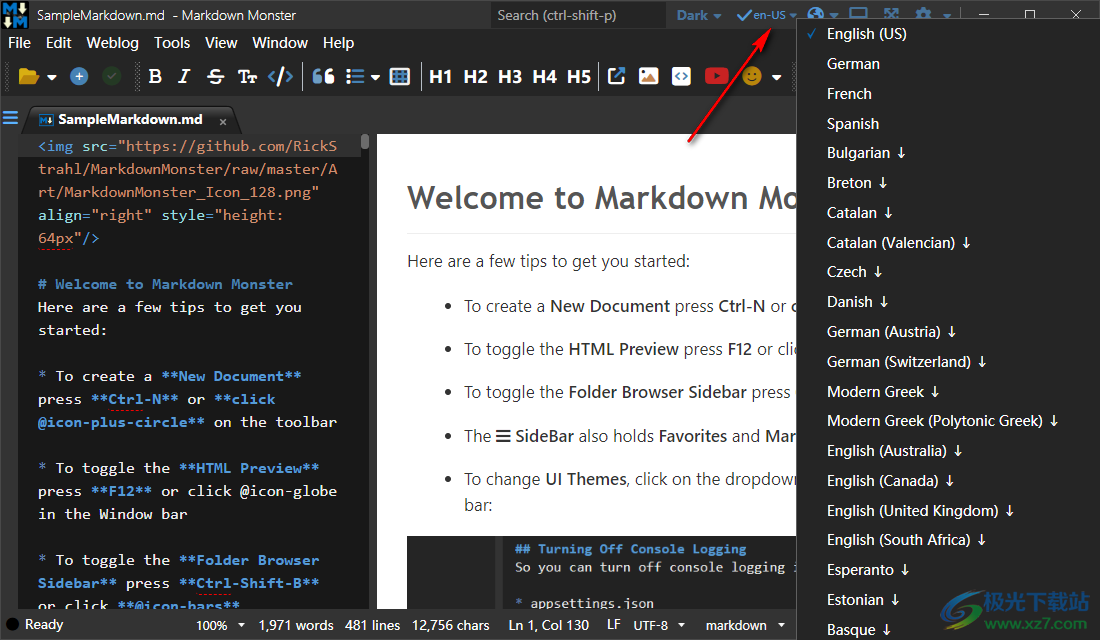
9、軟件不提供中文,如果你會其他國家的語言就可以在列表上下載新的語言安裝使用

10、更多的軟件功能介紹可以打開Documentation按鈕,直接跳轉到幫助文件

官方教程
1、使用“項目”記住文檔和文件夾
您可以將一組打開的文檔和活動文件夾瀏覽器保存到項目文件中。保存后,您可以重新打開該項目并恢復相同的文檔和文件夾瀏覽器,以恢復以前保存的環境。
項目文件包含加載時還原的以下信息:
所有打開的文檔
單個文檔滾動位置
文件夾瀏覽器選擇的文件夾
打開項目文件時,將放棄當前布局,并關閉所有打開的窗口。如果有待處理的更改,系統將提示您保存它們。關閉所有選項卡后,將打開項目的文檔,并將文件夾瀏覽器設置為保存在項目文件中的文件夾。
加載和保存項目
可通過主菜單訪問項目操作。使用“文件”->“項目”菜單進行項目相關操作,以加載、保存和關閉項目。

打開項目后,可以使用“保存項目”重新保存當前項目。否則,您可以使用“另存為”來創建新的已保存項目。
重要
除非使用“保存”或“另存為”操作顯式保存項目,否則不會自動保存項目。
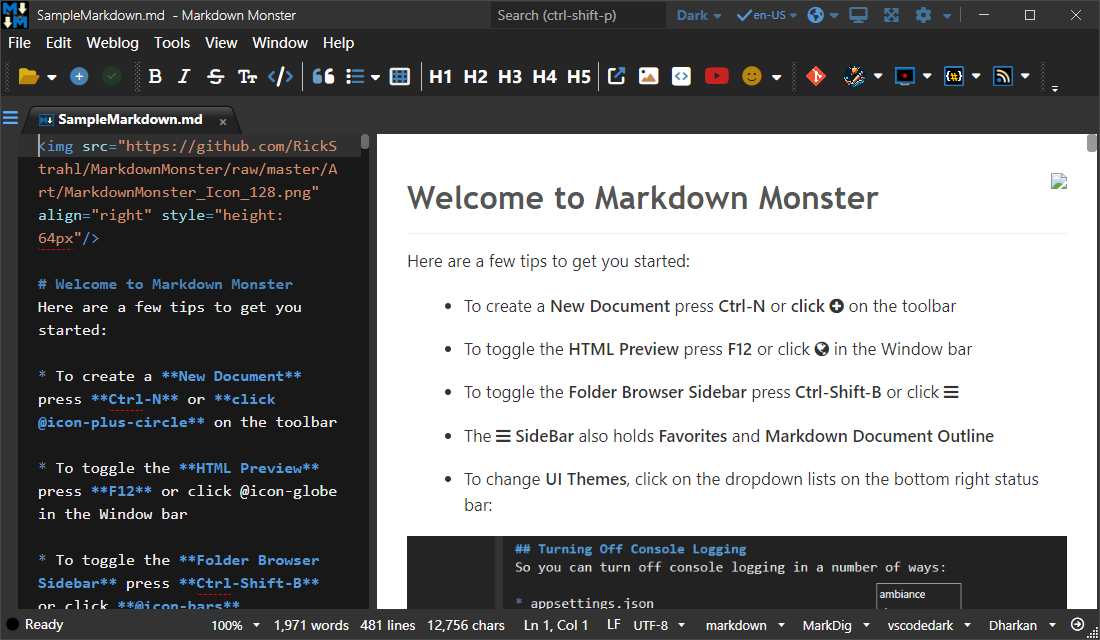
2、文檔大綱/目錄生成器
您可以使用“文檔大綱”面板來導航打開的 Markdown 文檔,并在光標位置為較長的文檔生成目錄。
以下是文檔大綱的樣子:
您也可以將“文檔大綱”鏈接直接拖放到打開的編輯器中:
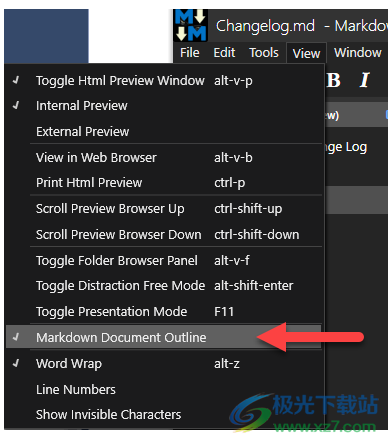
切換文檔大綱
要切換“文檔大綱”可用性,您可以使用“視圖”-“>”文檔大綱“切換來打開或關閉大綱面板。

導航和文檔大綱
文檔大綱的主要用途是提供快速的文檔導航。您可以單擊任何條目以快速導航到文檔的該部分。相反,在編輯器中導航 Markdown 文檔會使文檔大綱與上面最接近的標題保持同步。
“文檔大綱”邊欄僅在 Markdown 文檔上可用,在非 Markdown 文檔中會消失。
嵌入目錄
工具欄中的按鈕允許你生成一個目錄,作為指向頁面內部鏈接的 Markdown 鏈接列表。目錄嵌入到 Markdown 文檔的當前光標位置,作為由 HTML 注釋分隔的 Markdown 標記列表,這些注釋標識目錄并允許在后續重新生成時替換 TOC。
生成的 TOC 僅選取當前內容后面的標題標記。換言之,目錄僅顯示光標位置下方的內容鏈接。這是為了刪除文檔標題或介紹,這些介紹通常并不意味著在明確的大綱中。
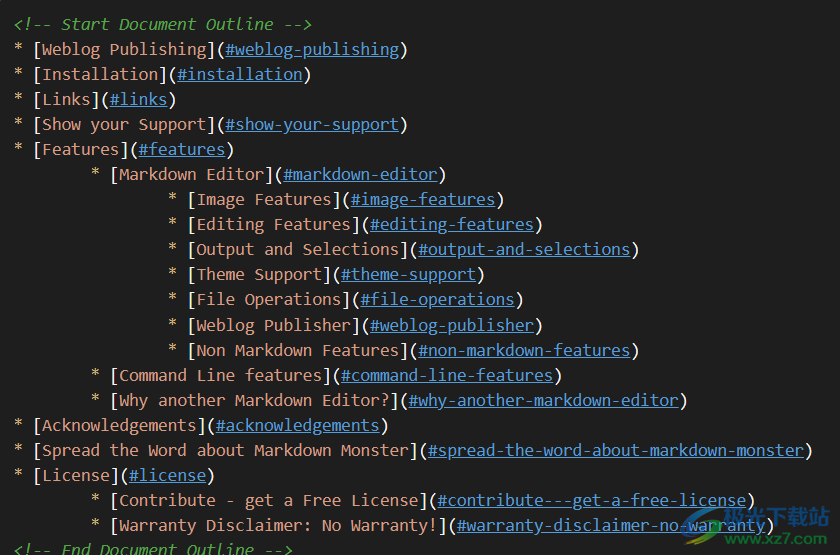
下面是生成的 TOC 的示例:

您可以隨時更新大綱,如果目錄已存在,系統將提示您。如果繼續,現有文檔目錄將替換為當前更新的新文檔目錄。
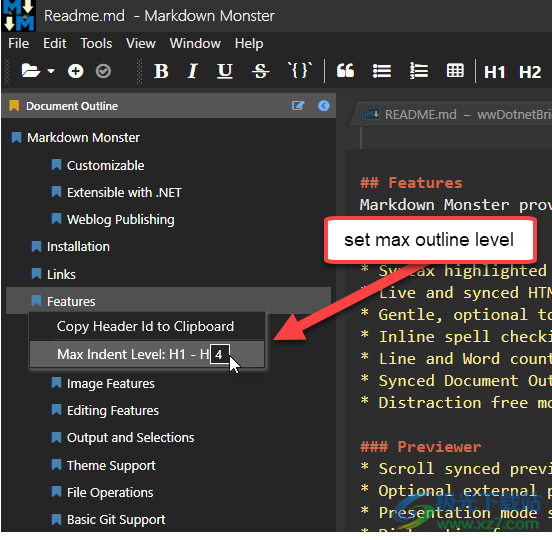
設置最大輪廓級別
默認的最大大綱級別是 - 這意味著 H4 之前的所有標題都包含在大綱和目錄創建中,但 H5 和 H6 不包括。H1H4
您可以通過配置開關或使用“文檔大綱”上下文菜單來自定義大綱級別:MaxDocumentOutlineLevelMarkdownMonster.json

使用文本框可以鍵入 1 到 6 之間的數字來指定最大輪廓級別。3 或 4 通常是一個很好的大綱級別(默認值為 4),但這取決于您的寫作風格
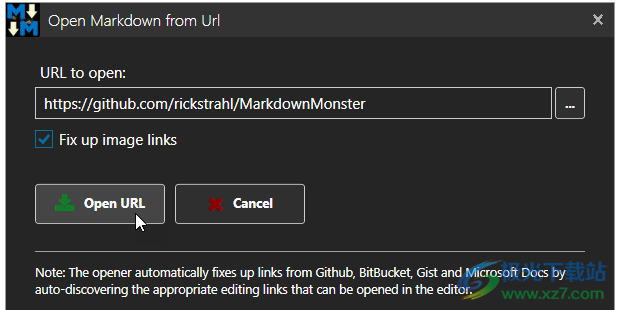
3、從 Web 打開 Markdown 文檔
Markdown Monster 通過提供 Markdown 文檔的 URL,支持直接從 Web 打開 Markdown 文檔。您可以使用 File -> Open From... -> Open from URL,它會彈出如下所示的 URL 對話框:

然后,MM在編輯器中下載并打開該文檔,可以選擇修復相關的圖像內容。
指定的 URL 應指向返回 Markdown 文本的原始 Markdown Url,也可以指向使用高級 URL 而不是原始文檔 URL 的幾個知名網站。
Url 可以修復以下類型的鏈接:
GitHub Markdown 文檔
BitBucket Markdown 文檔
GitHub Markdown 要點
Microsoft 文檔鏈接
對于其中任何一個,你可以指向頂級顯示鏈接,MM 會嘗試為你找出原始的 Markdown URL。
修復圖像鏈接
如果只是抓取一個 Markdown 文檔,并且該文檔包含具有相對圖像鏈接的圖像,則這些圖像將顯示為損壞的圖像,因為這些圖像在本地不可用。
修復圖片鏈接會將圖片鏈接擴展為完全限定的圖片網址,并替換網頁中的相對鏈接,以便圖片可以正常顯示。
更新日志
3.1.12
進行中
圖像生成更新
用于查看和保存生成圖像的附加圖像操作。將上下文菜單添加到預覽器。同時修復生成和預覽問題。改進圖像的初始加載。加密保存的 API 密鑰。
Small And Italic 命令面板
將 Small and Italic 添加到命令面板中,作為將復合操作添加到選定內容的快速快捷方式。類似于現有的粗體和斜體操作。
修復:圖像生成器內存使用情況
修復了圖像列表加載的內存泄漏,該泄漏導致重復加載 AI 圖像生成插件時內存使用量非常大。
修復:圖像生成器加載時間
修復加載包含大量圖像的 AI 圖像生成器時啟動緩慢和 UI 鎖定的問題。圖像現在是異步加載的,即使顯示大量最近的圖像,UI 也會做出響應。
3.1.8
12月2nd,2023
添加 OpenAI 圖像生成插件(預覽版)
您現在可以使用 OpenAI 模型生成 AI 圖像,以在文檔中生成圖像或用于一般用途。該插件提供了一種創建提示和生成圖像的交互式方式。您可以嵌入、保存或復制生成的圖像,捕獲的圖像將被保存以供以后查看。需要 OpenAI API 密鑰
如果缺少運行時,請安裝 .NET 8.0 運行時
如果未安裝 .NET 7.0 或 8.0,MM 現在將安裝 .NET 8.0 運行時。我們仍在使用 7.0 目標進行編譯,但如果可用,則會自動前滾到 8.0。如果未找到 7.0 運行時,則現在已安裝 8.0。在未來的版本中,我們將切換到需要 8.0,但目前 7 或 8 是有效的先決條件,以避免不必要的運行時安裝。
更新了 GitHub 預覽樣式
對 GitHub 默認預覽模板進行了細微調整:在幀寬低于 980px 的幀寬度下渲染時刪除網格輪廓,以減少空間浪費。網格輪廓以較大的屏幕尺寸 (980px+) 呈現。清理塊引用和 docfx 渲染和背景。清理 GitHub 淺色和深色預覽模板之間的差異。
DocFx 預覽樣式的更新 鑒于 GitHub 在其 Markdown 渲染器中添加了一些 DocFx 功能,我們更緊密地匹配了 Note/Warning/Info/Tip 塊引用渲染的默認樣式,以更接近 GitHub 樣式中的 GitHub 樣式
還更新了 Blackout 模板樣式。
修復:DocFx 包含/代碼嵌入 修復了內置 DocFx 包含/代碼嵌入
指令( 和 )的問題,如果在同一頁面上使用多個指令,則該指令會失敗。[!include][!code-lang]
修復:當 # (和其他)字符在基本路徑
中出現時預覽渲染錯誤 修復了許多擴展字符的問題,這些擴展字符對于本地文件名是合法的,但在 URL 中是不合法的。由于瀏覽器解析 URL 的方式,這是“部分”URL 編碼,因此使用自定義編碼方案
下載地址
- Pc版
Markdown Monster(Markdown編輯器) v3.1.11
本類排名
本類推薦
裝機必備
換一批- 聊天
- qq電腦版
- 微信電腦版
- yy語音
- skype
- 視頻
- 騰訊視頻
- 愛奇藝
- 優酷視頻
- 芒果tv
- 剪輯
- 愛剪輯
- 剪映
- 會聲會影
- adobe premiere
- 音樂
- qq音樂
- 網易云音樂
- 酷狗音樂
- 酷我音樂
- 瀏覽器
- 360瀏覽器
- 谷歌瀏覽器
- 火狐瀏覽器
- ie瀏覽器
- 辦公
- 釘釘
- 企業微信
- wps
- office
- 輸入法
- 搜狗輸入法
- qq輸入法
- 五筆輸入法
- 訊飛輸入法
- 壓縮
- 360壓縮
- winrar
- winzip
- 7z解壓軟件
- 翻譯
- 谷歌翻譯
- 百度翻譯
- 金山翻譯
- 英譯漢軟件
- 殺毒
- 360殺毒
- 360安全衛士
- 火絨軟件
- 騰訊電腦管家
- p圖
- 美圖秀秀
- photoshop
- 光影魔術手
- lightroom
- 編程
- python
- c語言軟件
- java開發工具
- vc6.0
- 網盤
- 百度網盤
- 阿里云盤
- 115網盤
- 天翼云盤
- 下載
- 迅雷
- qq旋風
- 電驢
- utorrent
- 證券
- 華泰證券
- 廣發證券
- 方正證券
- 西南證券
- 郵箱
- qq郵箱
- outlook
- 阿里郵箱
- icloud
- 驅動
- 驅動精靈
- 驅動人生
- 網卡驅動
- 打印機驅動







































網友評論