
Hippo Animator(河馬動畫師)
v5.1.5995 中文免費版- 介紹說明
- 下載地址
- 精品推薦
- 相關軟件
- 網友評論
Hippo Animator功能豐富,可以幫助用戶直接在軟件上設計動畫作品,啟動軟件就可以看到很多設計引導內容,可以查看官方提供的入門引導,可以查看創建手機應用程序的引導,可以很多功能都提供教程,方便用戶快速學會本軟件的操作技巧,軟件可以創建高級HTML動畫、視頻、GIF、游戲、應用程序、演示文稿和多媒體網站,設計的素材可以自己導入到軟件,也可以在軟件添加官方提供的素材,也可以使用軟件的繪圖功能自己設計各種圖形素材,需要就可以下載軟件使用!

軟件功能
1、創建啟動器電影并設置的大小、顏色、規模和腳本的事件。
2、超過500的原始形狀。
3、起動器對象:繪圖,圖像',文本',文本框中',按鈕',熱點',鏈接','聲音'和YouTube
4、導出:'HTML','圖像','GIF'和'視頻'。
5、圖像編輯器。繪圖工具,剪輯','剪出,'調整大小','填充'和'擦除'。
6、矢量圖形編輯器,SVG導入和導出。
7、內置的JavaScript引擎。
8、用于創建交互式電影、頁面、應用程序、漫畫、游戲內置的腳本函數。
9、使用高級自定義創建專業的電影。'透明背景','禁用菜單','速度','沒有JavaScript','圖標','不緩存','環境色','說明','作者', 'HEAD', 'BODY'和 'Google Analytics'。
10、專業的對象:'GIF','視頻','圖像查看器',隱藏的輸入','Vimeo', 'HTML','聲音鏈接','文本輸入','密碼輸入','復選框輸入','選項輸入','多行文本輸入','時間軸','圖像網格','圖像序列',"Web頁'和'切換按鈕'。
11、導出'小部件'。小部件可以用來創建移動應用程序為iOS,iPhone,iPad,Android和Windows Phone。
12、圖像過濾器:'模糊','銳化','灰度',烏賊墨','色調',陰影',噪音','負',亮',變暗',對比+','對比度-,'傾斜X'和'傾斜Y'。
軟件特色
為改變速度和會全屏的附加功能。
加載XML數據,以創建動態電影和網站。
控制幀使用JavaScript創建高級的游戲。
專業的界面。自定義大小和顏色。
將多個場景添加到你的電影。
快速添加剪貼畫圖像和圖紙。
自動保存&自動備份。
標尺和版式參考線。
寬松、曲線和歪斜的先進的過渡。
自定義加載屏幕。
使用方法
1、將Hippo Animator軟件直接安裝到電腦,點擊安裝

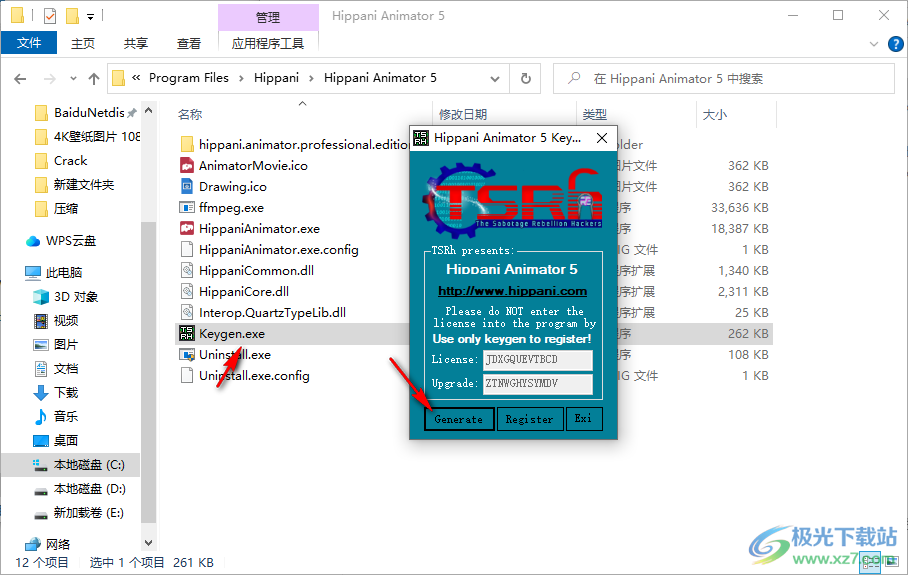
2、將注冊機Keygen.exe復制到軟件安裝地址,管理員啟動,點擊generate計算激活信息

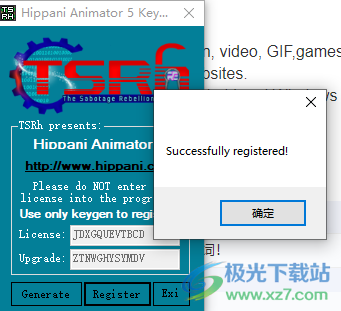
3、點擊register按鈕就可以將軟件全部激活

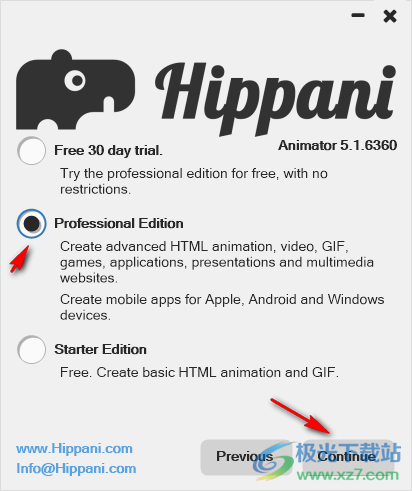
4、打開軟件就可以正常使用,如果提示激活就選擇Professional Edition專業版本,從而手動輸入Keygen.exe上顯示的兩個序列號

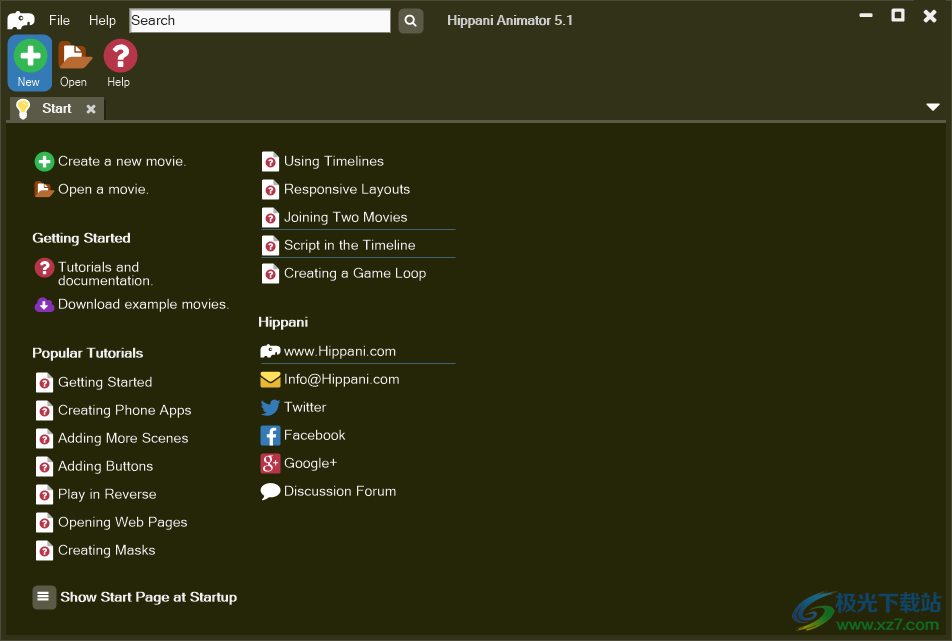
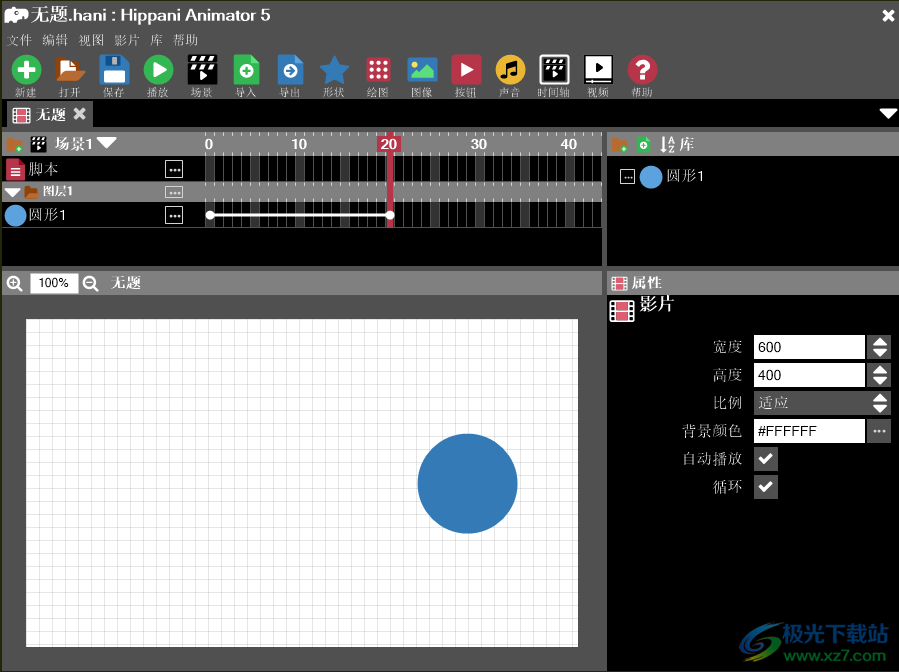
5、這里是軟件的功能界面,可以開始新建動畫內容

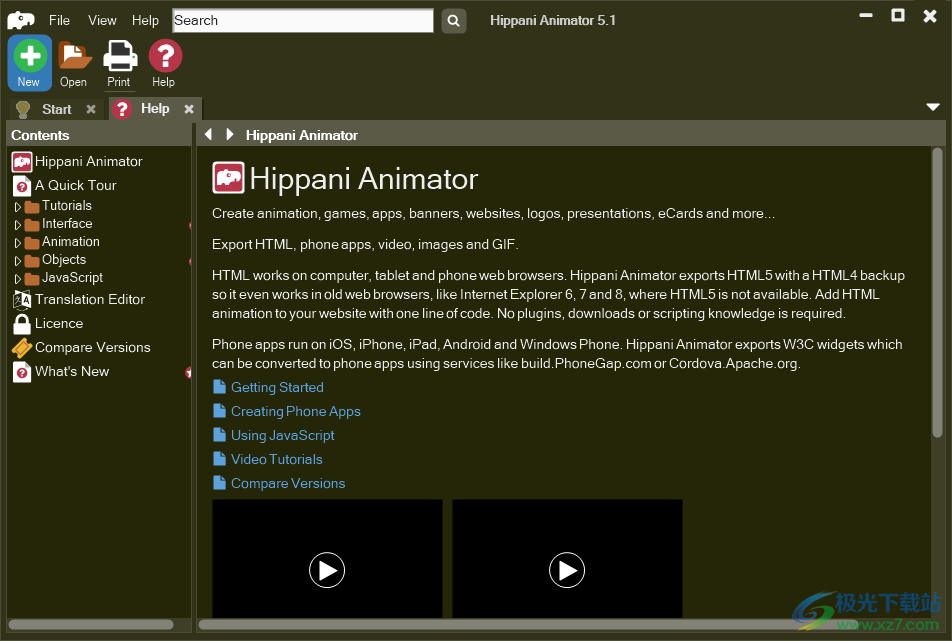
6、幫助內容,如果你需要學習軟件的操作流程就可以點擊help

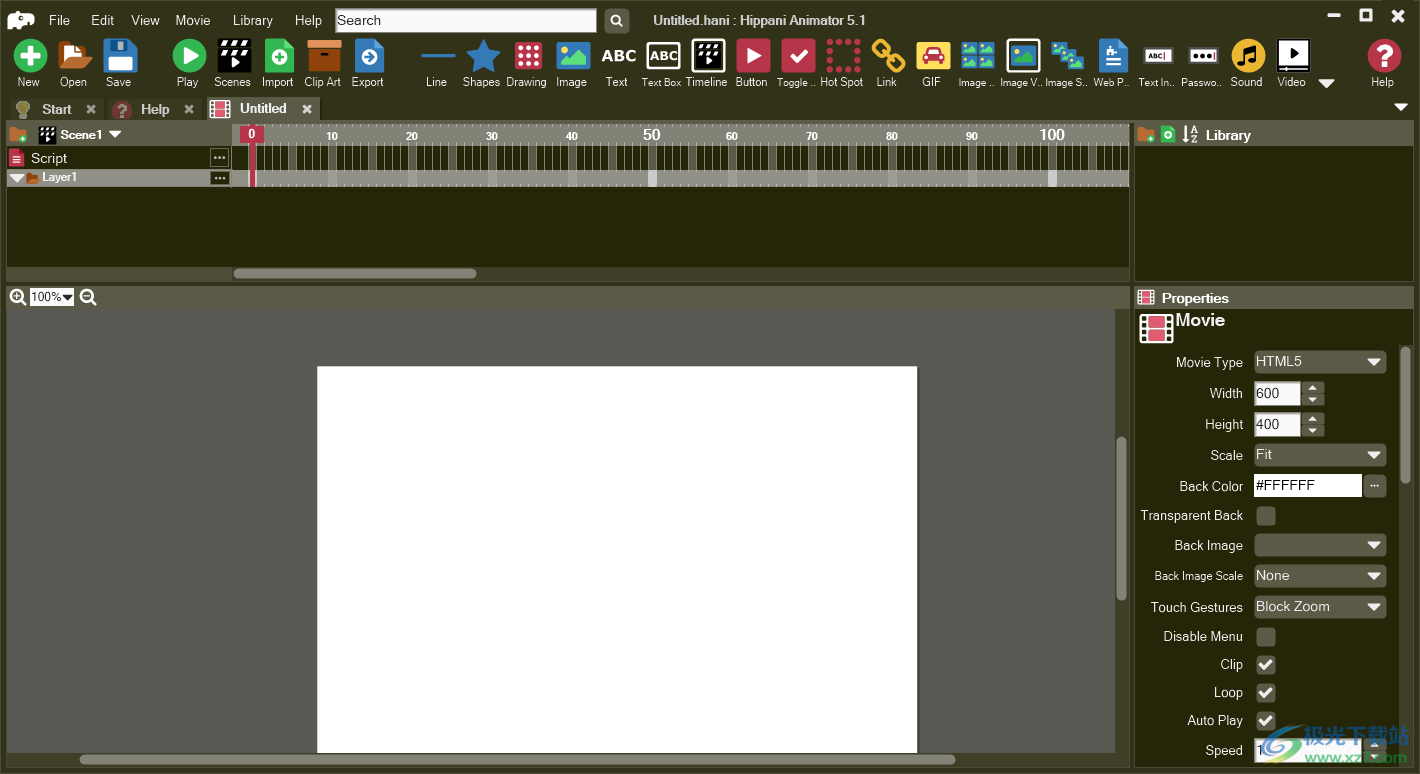
7、這里是動畫設計區域,可以在頂部導入自己的素材,可以手動添加繪圖內容

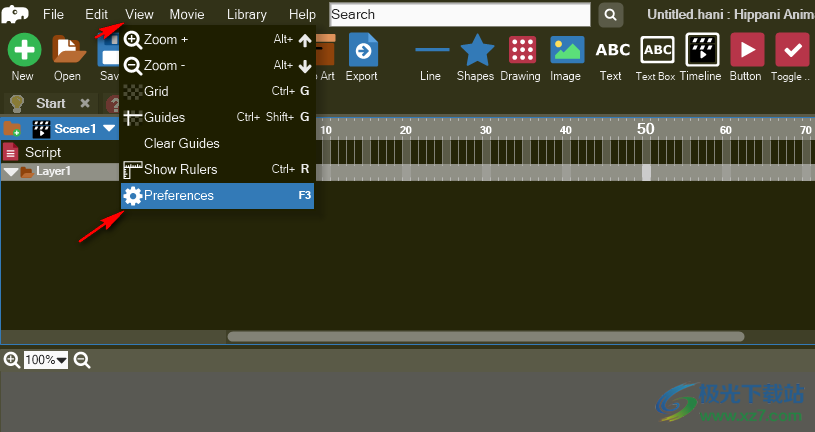
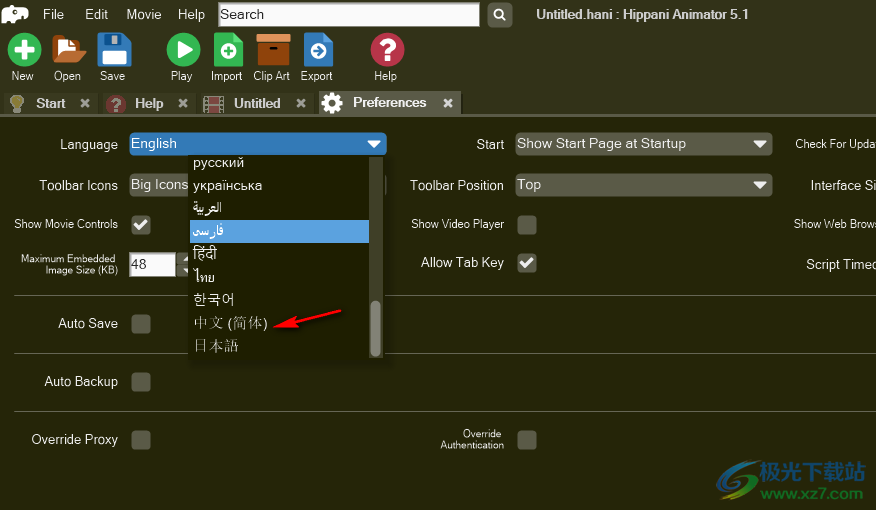
8、如果你需要設置中文,直接在view菜單點擊Preferences按鈕

9、在語言設置界面選擇中文簡體,這樣軟件就可以切換到中文界面

10、Hippo Animator功能很多,如果你需要設計動畫就可以下載使用

官方教程
在時間軸中的腳本
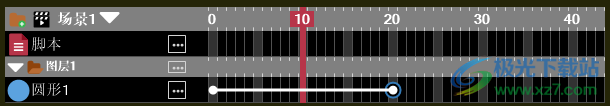
此教程的這個程序演示了如何將腳本添加到時間軸,若要開始,重新創建基本動畫從獲取的入門教程,圈子移動到哪里從左到右。

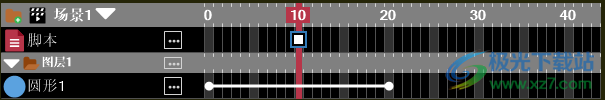
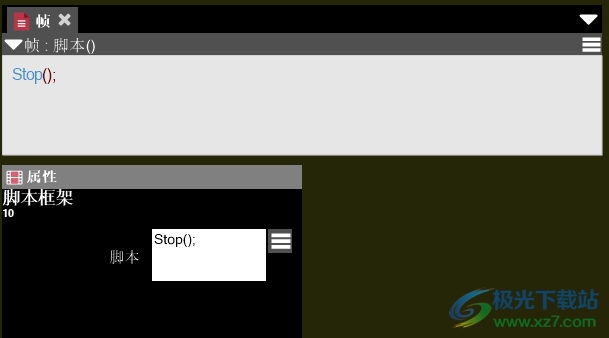
在時間軸中的幀10單擊。右鍵單擊或雙擊腳本行添加一個新的腳本框架。

腳本幀代表由一個正方形。

可以在屬性中編輯此幀腳本

要停止在10幀動畫。添加的腳本:

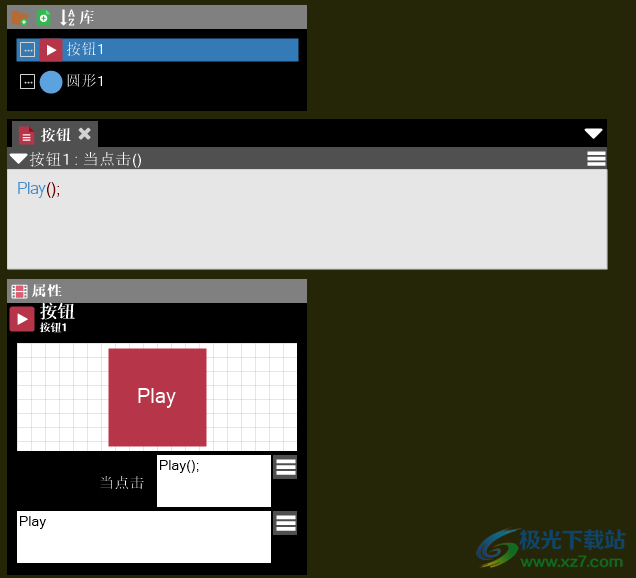
添加一個新按鈕,將它的文本設置為Play,它是'當點擊'的腳本:

到第10幀編輯器中添加按鈕。

按測試影片的戲劇。該動畫將會啟動,但停止播放幀10處。按按鈕以重新開始播放

創建一個游戲循環
創建游戲、圖像或精靈時,被添加到要表示的字符,車輛或爆炸等游戲中的元素的影片,精靈的位置將調整多次從內環路取決于一些游戲邏輯的二,每一部電影有一個內置的游戲循環,被稱為關于更新,就是每一次aiamio的更新,和它可以找到電影屬性中

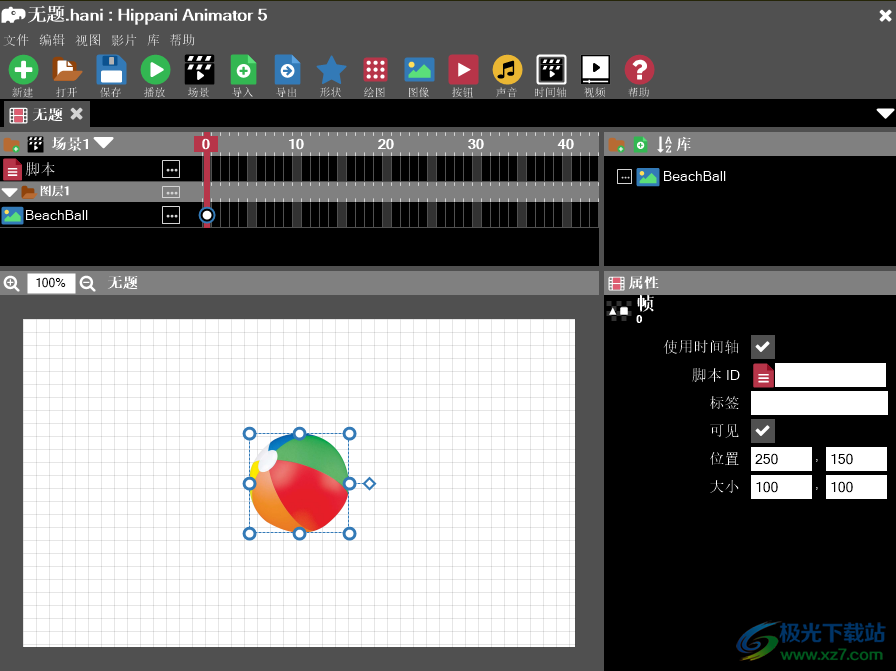
創建新的影片和添加圖像,也稱為雪碧。我們使用了一個沙灘球。
導入
單擊將此圖像保存到您的計算機。

如圖所示,素材已經添加到繪圖區域,在右側設置屬性

在沙灘球的第一幀的屬性中,關閉的時間線和集其腳本ID'到Ball。關閉時間軸允許使用Javascript來控制球。

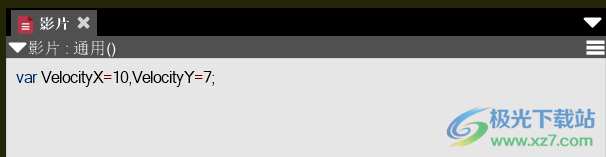
我們要讓沙灘球蹦蹦跳跳的電影。所以我們需要創建一些速度變量一般'腳本事件。任何初始值會做。

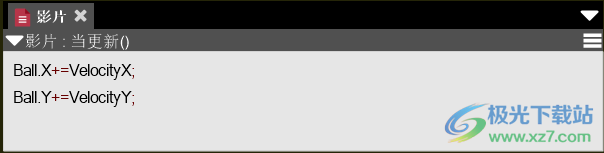
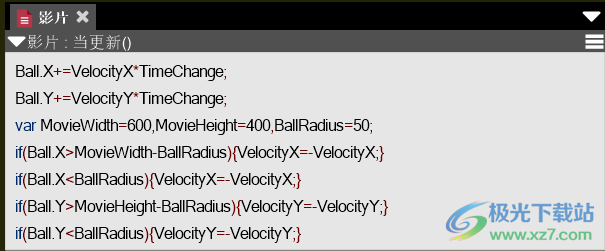
在'關于更新'事件,我們可以通過添加的速度值移動球X和Y值的球。

按下播放測試影片。球應立刻飛那部電影。

X和Y球的屬性是它的中心點,通過檢查這些值對的寬度和高度的電影,我們可以檢查看看是否球應該反彈。反彈球,只需反轉速度。

按下播放電影,再測試。球應該現在蹦蹦跳跳。

將影片導出到HTML,并注意球對球員以略有不同的速度移動。這是因為不同的web瀏覽器和不同的設備以不同的速度運行。

若要使球移動速度一樣無處不在我們需要計算更新之間的時間差異,'關于更新'事件包括兩個有用的變量,做到這一點。TimeChange:已經過了最后一次更新的幀的數目。SecondsChange:已通過自上次更新以來的秒數。這些值是獨立的電影已被停止。他們是一種簡單方式對絕對誤差自上次更新后的時間。若要使動畫始終以相同的速度運行,每個在位置、角度或不透明度的變化需要多工位的時間或秒的變化。

下載地址
- Pc版
Hippo Animator(河馬動畫師) v5.1.5995
本類排名
- 1 Adobe Animate 2024(動畫設計)v24.0
- 2 origin8.0中文版v8.0
- 3 萬彩動畫大師32位操作系統v2.8.1 官方版
- 4 toon boom harmony2022(動畫制作)v22.0.3.29160
- 5 Cartoon Animator(2D動畫制作軟件)v5.2.2112.1
- 6 keyshot8中文版v8.0.247 免費版
- 7 clip studio paint中文版(優動漫)v2.0.6
- 8 Spine(2D骨骼動畫制作)v4.1.9.0 官方版
- 9 鐵鍋燉啟動器(Blender輔助工具)v2.0.0 官方版
- 10 Live2D Cubism Editor(動畫編輯器)v5.0 中文免費版
本類推薦
裝機必備
換一批- 聊天
- qq電腦版
- 微信電腦版
- yy語音
- skype
- 視頻
- 騰訊視頻
- 愛奇藝
- 優酷視頻
- 芒果tv
- 剪輯
- 愛剪輯
- 剪映
- 會聲會影
- adobe premiere
- 音樂
- qq音樂
- 網易云音樂
- 酷狗音樂
- 酷我音樂
- 瀏覽器
- 360瀏覽器
- 谷歌瀏覽器
- 火狐瀏覽器
- ie瀏覽器
- 辦公
- 釘釘
- 企業微信
- wps
- office
- 輸入法
- 搜狗輸入法
- qq輸入法
- 五筆輸入法
- 訊飛輸入法
- 壓縮
- 360壓縮
- winrar
- winzip
- 7z解壓軟件
- 翻譯
- 谷歌翻譯
- 百度翻譯
- 金山翻譯
- 英譯漢軟件
- 殺毒
- 360殺毒
- 360安全衛士
- 火絨軟件
- 騰訊電腦管家
- p圖
- 美圖秀秀
- photoshop
- 光影魔術手
- lightroom
- 編程
- python
- c語言軟件
- java開發工具
- vc6.0
- 網盤
- 百度網盤
- 阿里云盤
- 115網盤
- 天翼云盤
- 下載
- 迅雷
- qq旋風
- 電驢
- utorrent
- 證券
- 華泰證券
- 廣發證券
- 方正證券
- 西南證券
- 郵箱
- qq郵箱
- outlook
- 阿里郵箱
- icloud
- 驅動
- 驅動精靈
- 驅動人生
- 網卡驅動
- 打印機驅動


































網友評論