
Circle 閱讀助手
v2.6.2 官方版- 軟件大小:2.47 MB
- 軟件語言:簡體中文
- 更新時間:2022-11-03
- 軟件類型:國產軟件 / 電子閱讀
- 運行環境:WinXP, Win7, Win8, Win10, WinAll
- 軟件授權:免費軟件
- 官方主頁:http://circlereader.com/
- 軟件等級 :
- 介紹說明
- 下載地址
- 精品推薦
- 相關軟件
- 網友評論
Circle閱讀助手可以幫助用戶提取網頁上的內容重新排版,讓用戶更好閱讀網頁上的文字內容,例如在看小說的時候遇到網頁有很多廣告內容,遇到小說內容排版不正確,這時候就可以在網頁啟動Circle,通過雙擊快捷鍵A就可以自動抓取網頁小說文字內容,按照預設的排版方式整理文字,從而顯示更加適合閱讀的界面,讓用戶可以輕松查看網頁小說,這款軟件使用還是非常簡單的,直接作為擴展插件附加在瀏覽器上,用戶通過瀏覽器查看網頁內容的時候就可以啟動Circle插件幫助你重新排版網頁內容!

軟件功能
自研的識別引擎:借助于自研的識別引擎,Circle 的識別效果更智能,識別速度更快。
自研的排版引擎:借助于自研的排版引擎,Circle 的排版效果更友好,排版速度更快。
信紙效果:像讀信件一樣的閱讀體驗。
多頁解析:在含有下一頁鏈接的頁面上,自動解析下一頁的內容并展示在當前頁面。
分欄閱讀:獨創分欄目閱讀網頁,大屏幕用戶的福利,不浪費屏幕每一寸空間。
大聲朗讀:閱讀累了?不如試試聽內容吧!解放雙手去做其他的。借助于“多頁解析”,聽小說利器,要啥自行車。
預置 5 款炫彩主題:簡約的白色,護眼的綠色、優雅的深灰、深邃的暗黑。Circle 一直是你喜歡的樣子。
自定義漸變背景或者圖片背景:預置的主題不在你的審美點上?沒關系!自定義主題隨你潑墨揮毫。
自定義各種樣式:僅僅閱讀還不能夠,網頁樣式我說了算!字號大一點、字體粗一點、行距高一點,Circle 為你閱讀做了每一點。
跟隨系統切換主題:僅僅支持自定義主題?不存在的。不同時間切換不同的主題怎么樣?。
自定義 css:我要的效果你沒有,你這個哈牛逼的丑東西!自定義 css 來助你,懂點 css Circle 就是你的人。
軟件特色
1、正文識別錯誤的時候,輔助識別正文。配合“規則”可以記住選擇
2、不進入閱讀模式的情況下,高亮顯示原文中的正文
3、提供很多快捷鍵內容,讓用戶操作閱讀界面更加簡單
4、支持朗讀功能,閱讀累的時候就可以啟動朗讀模式識別文字內容,從而轉換語音
5、使用“復制”模塊,復制經過 Circle 格式化的內容,直接粘貼到任何你想要粘貼的地方
6、支持賬號同步,登錄后啟用應用 “數據同步” 即可享受多端同步,讓您的數據永不丟失
7、還在復制粘貼嘛?試試一鍵導出(導出為各種格式)
8、高級會員可以定制屬于你自己的炫彩主題(自定義主題)
使用方法
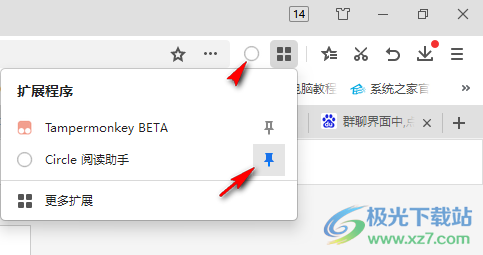
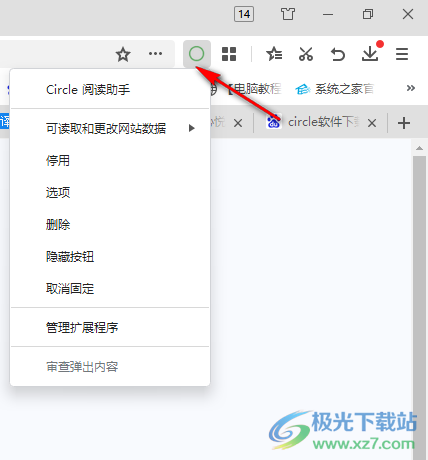
1、雙擊circle_v2.6.2.crx就可以添加到瀏覽器上使用,可以在瀏覽器擴展工具界面打開“開發者模式”,這樣就可以正常安裝插件,可以將插件固定到瀏覽器

2、現在circle閱讀助手已經安裝到瀏覽器,在瀏覽器網頁的時候雙擊圖標就可以正常使用

3、在閱讀的時候可以進入設置界面調整排版方式,可以設置默認字體、中文字體、字體大小、頁面寬度、字體間距、字體行高、字體粗細

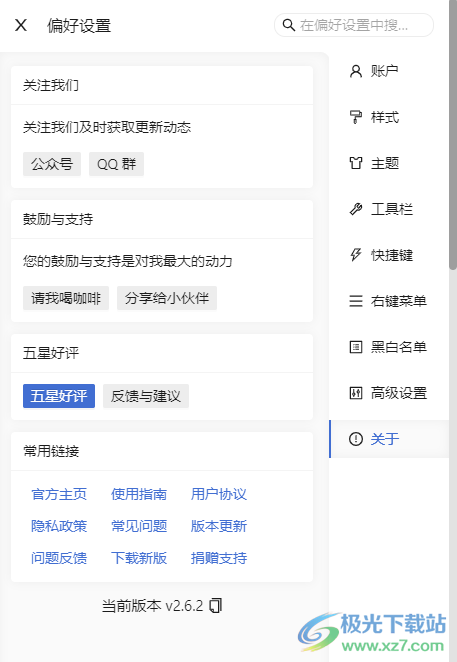
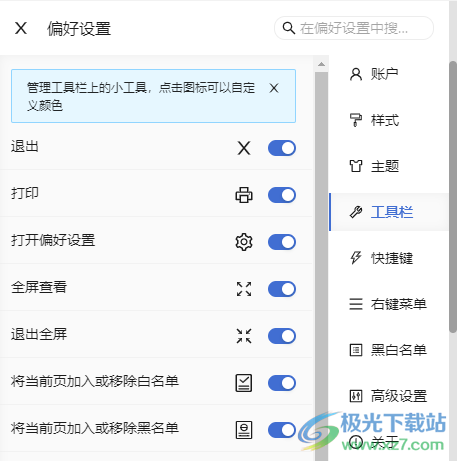
4、在工具欄可以選擇打開偏好設置、全屏查看、退出全屏、將當前頁加入或移除白名單、將當前頁加入或移除黑名單

5、點擊關于可以查看官方主頁,可以查看使用指南

官方教程
大聲朗讀
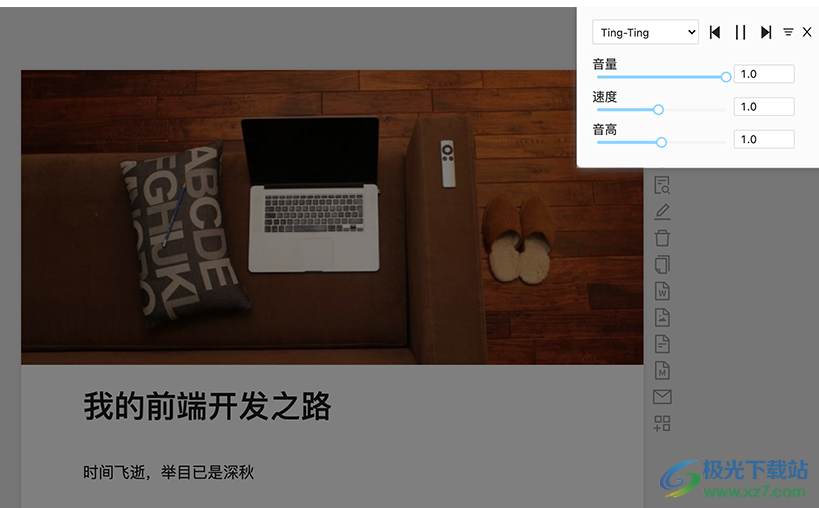
閱讀時間久了眼睛疼,“大聲朗讀”解放雙手,使用“大聲朗讀”閱讀經過 Circle 為你格式化之后的網頁,干凈純粹!

你可以在設置面板,開啟和關閉朗讀,還可以設置朗讀引擎、朗讀速度、朗讀音量和朗讀音色。推薦使用 Egde 的xiaoxiao 的朗讀,效果很接近真實人聲。
如何啟用“大聲朗讀”?
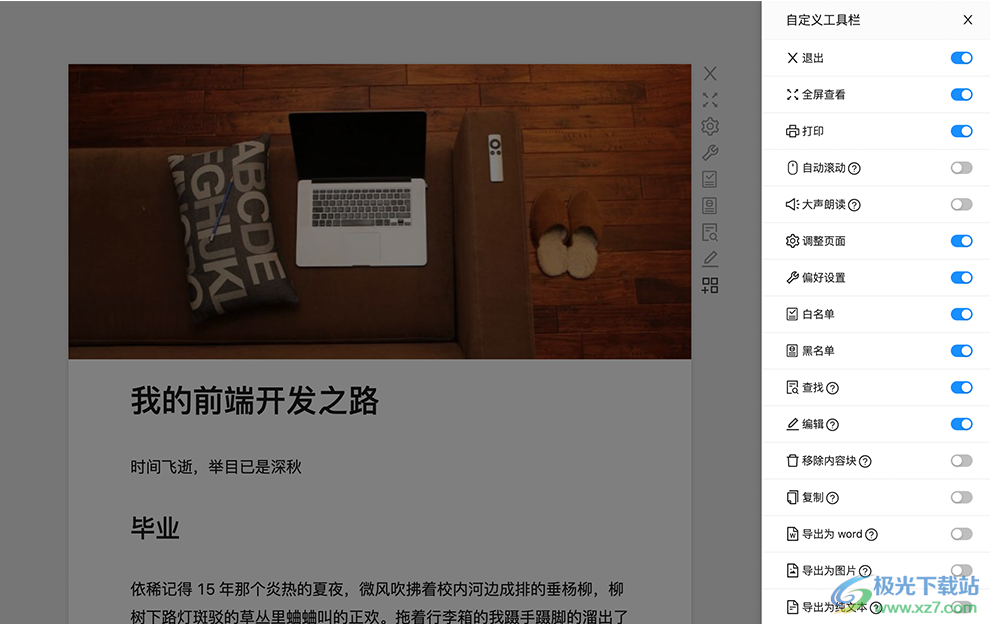
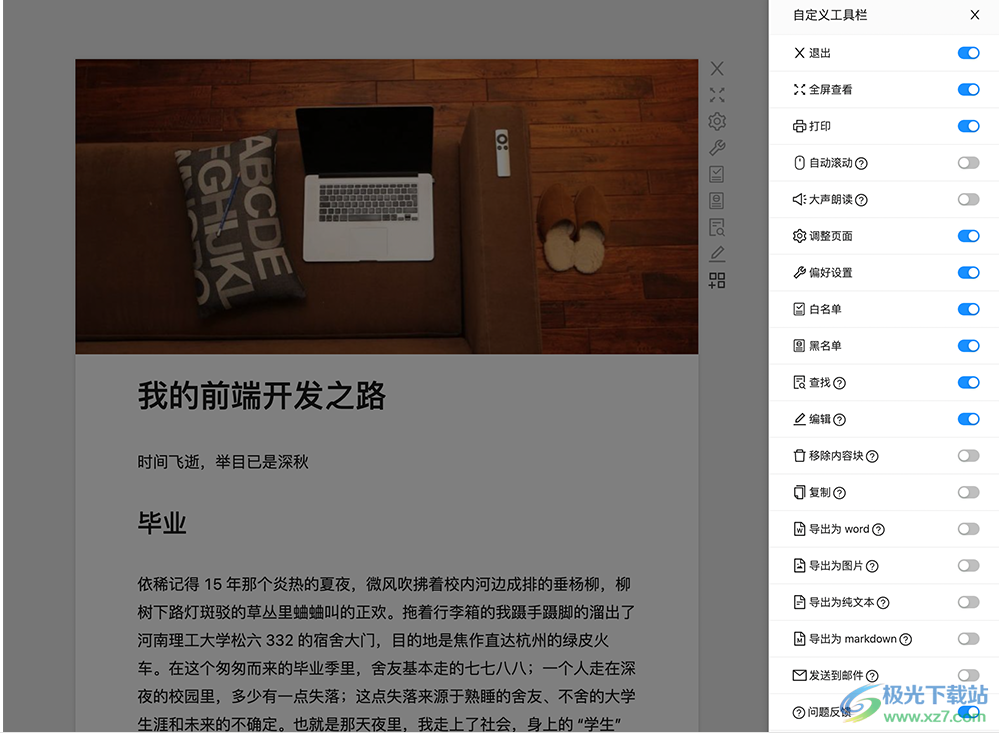
點擊工具欄的自定義工具欄按鈕,打開自定義工具欄,如下:

把“大聲朗讀“右側的開關按鈕開啟即可。開啟之后,在工具欄上就會出現類似喊話筒的圖標,點擊圖標就會進入大聲朗讀模塊。
一鍵復制
使用“復制”模塊,復制經過 Circle 格式化的內容,直接粘貼到任何你想要粘貼的地方。干凈純粹!
如何啟用 Circle 閱讀助手的 “復制”?
非全屏幕狀態下,點擊工具欄(頁面右側一排按鈕)最后一個按鈕打開自定義工具欄面板,如下圖:

打開“復制“右側的開關,此時工具欄會出現”復制“按鈕。
如何使用 Circle 閱讀助手的 ”復制“?
點擊“復制”模塊對應的按鈕,頁面右側會提示復制的結果。如果提示“復制成功”的話,你就可以直接粘貼到需要粘貼的地方
下載地址
- Pc版
Circle 閱讀助手 v2.6.2 官方版
本類排名
本類推薦
裝機必備
換一批- 聊天
- qq電腦版
- 微信電腦版
- yy語音
- skype
- 視頻
- 騰訊視頻
- 愛奇藝
- 優酷視頻
- 芒果tv
- 剪輯
- 愛剪輯
- 剪映
- 會聲會影
- adobe premiere
- 音樂
- qq音樂
- 網易云音樂
- 酷狗音樂
- 酷我音樂
- 瀏覽器
- 360瀏覽器
- 谷歌瀏覽器
- 火狐瀏覽器
- ie瀏覽器
- 辦公
- 釘釘
- 企業微信
- wps
- office
- 輸入法
- 搜狗輸入法
- qq輸入法
- 五筆輸入法
- 訊飛輸入法
- 壓縮
- 360壓縮
- winrar
- winzip
- 7z解壓軟件
- 翻譯
- 谷歌翻譯
- 百度翻譯
- 金山翻譯
- 英譯漢軟件
- 殺毒
- 360殺毒
- 360安全衛士
- 火絨軟件
- 騰訊電腦管家
- p圖
- 美圖秀秀
- photoshop
- 光影魔術手
- lightroom
- 編程
- python
- c語言軟件
- java開發工具
- vc6.0
- 網盤
- 百度網盤
- 阿里云盤
- 115網盤
- 天翼云盤
- 下載
- 迅雷
- qq旋風
- 電驢
- utorrent
- 證券
- 華泰證券
- 廣發證券
- 方正證券
- 西南證券
- 郵箱
- qq郵箱
- outlook
- 阿里郵箱
- icloud
- 驅動
- 驅動精靈
- 驅動人生
- 網卡驅動
- 打印機驅動





































網友評論