
lightproxy抓包工具
v1.1.41 最新版- 軟件大小:93.00 MB
- 軟件語言:簡體中文
- 更新時間:2021-03-19
- 軟件類型:國產(chǎn)軟件 / 網(wǎng)絡(luò)其它
- 運行環(huán)境:WinAll, WinXP, Win7, Win10
- 軟件授權(quán):免費軟件
- 官方主頁:http://www.240980.com/
- 軟件等級 :
- 介紹說明
- 下載地址
- 精品推薦
- 相關(guān)軟件
- 網(wǎng)友評論
lightproxy中文版是款桌面代理軟件,提供了強大的抓包功能,讓用能能夠隨意調(diào)整自己的開發(fā)環(huán)境,對于各種軟件和設(shè)備的編程與調(diào)試非常重要,使用lightproxy幫你輕松創(chuàng)造一個好的開發(fā)環(huán)境。
lightproxy抓包工具介紹
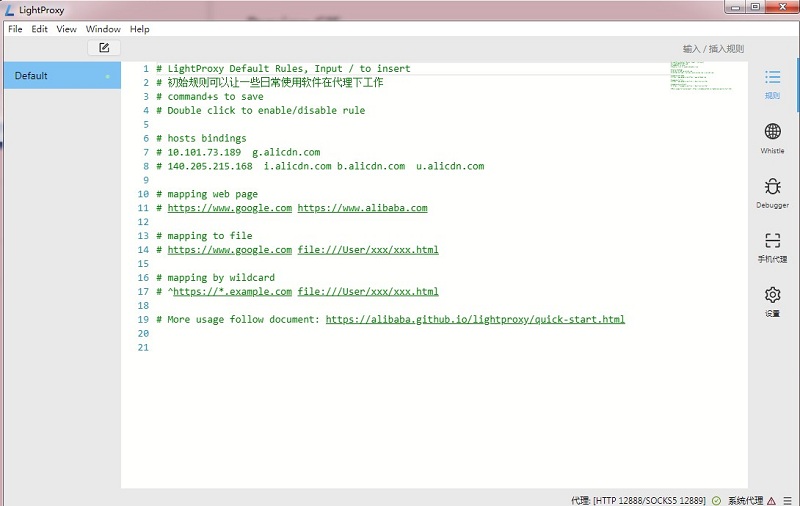
LightProxy是基于Electron和whistle的本地代理數(shù)據(jù)包捕獲軟件,提供數(shù)據(jù)包捕獲服務(wù),包括無線場景捕獲,實時hosts綁定,根據(jù)規(guī)則轉(zhuǎn)發(fā)資源,mock接口,頁面等,修改請求和響應(yīng)的內(nèi)容,例如,插入script頁面,修改返回標頭等。

lightproxy軟件特點
-開箱即用-
完全自動化的證書安裝和系統(tǒng)代理設(shè)置
-駭客-
使用完全的Node.js編寫自己的規(guī)則
-電池包括-
功能強大的主機/代理/基于哨聲的捕獲,您需要的只是輸入/
軟件功能
-實時hosts綁定
-按規(guī)則轉(zhuǎn)發(fā)資源
-mock 接口,頁面等
-抓包,包括無線場景抓包
-修改請求和響應(yīng)內(nèi)容,例如在頁面中插入 script ,修改返回頭等
-在啟動 LightProxy 后,系統(tǒng)代理就會被自動設(shè)置到 LightProxy 上。
lightproxy教程
很多項目的線上環(huán)境極為復(fù)雜,為了解決日常開發(fā)中的問題,也會有一個線下的 DEMO 頁面,最后開發(fā)完再搬到線上。
這種方式相對來說較為穩(wěn)定且能快速驗證,但比較凸顯的問題在于和線上并不一致。開發(fā)中會存在很多 if-else 的邏輯,例如最常見的:
const API_BASE = utils.isDaily ? 'http://localhost:7001:': 'https://xxxx/';這種情況也往往導(dǎo)致 Bug 非常難以被定位,最后逼著開發(fā)者退化到在線上環(huán)境低效的進行 debug
開發(fā)者對于當(dāng)前的環(huán)境應(yīng)該是有確切認知的,而不是一直不停的懷疑自己的配置到底有沒有生效,命中的是不是又是緩存等等。
有些情況下我們利用 hosts 切換工具來進行聯(lián)調(diào),但在切完 hosts 后卻又不得不來回確認自己的切換是否生效,清楚 Chrome 的 DNS Cache,清楚 Socket 之類的。
這種非確定性不但提高了開發(fā)者心智負擔(dān),而且也會導(dǎo)致 Bug 難以定位。
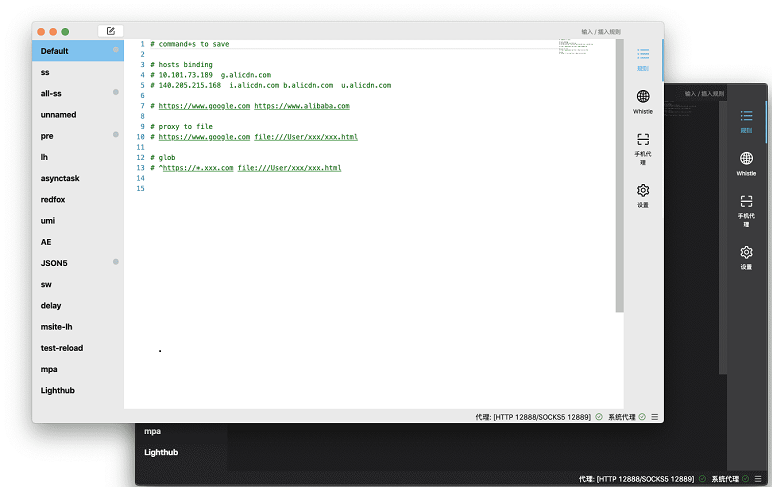
點擊主界面的 Whistle 標簽頁就能看到 whistle 提供的抓包界面
當(dāng)我們訪問 https://www.bing.com 時,就能在界面上看到相應(yīng)的請求細節(jié)。
下載地址
- Pc版
lightproxy抓包工具 v1.1.41 最新版
本類排名
本類推薦
裝機必備
換一批- 聊天
- qq電腦版
- 微信電腦版
- yy語音
- skype
- 視頻
- 騰訊視頻
- 愛奇藝
- 優(yōu)酷視頻
- 芒果tv
- 剪輯
- 愛剪輯
- 剪映
- 會聲會影
- adobe premiere
- 音樂
- qq音樂
- 網(wǎng)易云音樂
- 酷狗音樂
- 酷我音樂
- 瀏覽器
- 360瀏覽器
- 谷歌瀏覽器
- 火狐瀏覽器
- ie瀏覽器
- 辦公
- 釘釘
- 企業(yè)微信
- wps
- office
- 輸入法
- 搜狗輸入法
- qq輸入法
- 五筆輸入法
- 訊飛輸入法
- 壓縮
- 360壓縮
- winrar
- winzip
- 7z解壓軟件
- 翻譯
- 谷歌翻譯
- 百度翻譯
- 金山翻譯
- 英譯漢軟件
- 殺毒
- 360殺毒
- 360安全衛(wèi)士
- 火絨軟件
- 騰訊電腦管家
- p圖
- 美圖秀秀
- photoshop
- 光影魔術(shù)手
- lightroom
- 編程
- python
- c語言軟件
- java開發(fā)工具
- vc6.0
- 網(wǎng)盤
- 百度網(wǎng)盤
- 阿里云盤
- 115網(wǎng)盤
- 天翼云盤
- 下載
- 迅雷
- qq旋風(fēng)
- 電驢
- utorrent
- 證券
- 華泰證券
- 廣發(fā)證券
- 方正證券
- 西南證券
- 郵箱
- qq郵箱
- outlook
- 阿里郵箱
- icloud
- 驅(qū)動
- 驅(qū)動精靈
- 驅(qū)動人生
- 網(wǎng)卡驅(qū)動
- 打印機驅(qū)動

































網(wǎng)友評論
支持 (0 ) 回復(fù)