
webstorm 8.0.3最新版
v2024.3- 軟件大小:794.83 MB
- 軟件語(yǔ)言:簡(jiǎn)體中文
- 更新時(shí)間:2020-08-10
- 軟件類(lèi)型:國(guó)外軟件 / 編程工具
- 運(yùn)行環(huán)境:WinAll
- 軟件授權(quán):免費(fèi)軟件
- 官方主頁(yè):
- 軟件等級(jí) :
- 介紹說(shuō)明
- 下載地址
- 精品推薦
- 相關(guān)軟件
- 網(wǎng)友評(píng)論
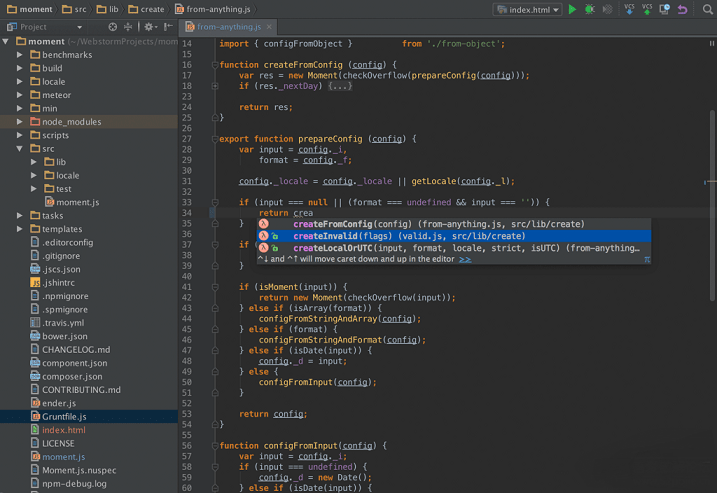
webstorm 8.0.3最新版是一款專(zhuān)業(yè)的JavaScript開(kāi)發(fā)工具,他繼承了IntelliJ IDEA的大部分性能,可以說(shuō)是 html5和web前端開(kāi)發(fā)的神器,具有支持ECMAScript.支持CoffeeScript.JavaScript重構(gòu).JavaScript單元測(cè)試等功能,覺(jué)得有需要的朋友們快來(lái)極光下載站了解一下吧!
webstorm相關(guān)推薦版本 | ||
| 12電腦版 | 2020最新版 | 5.04 pc端 |
| 7.0.2漢化版 | 3.2pc客戶(hù)端 | 8.0.3最新版 |
| 2016pc客戶(hù)端 | 17漢化版 | |
webstorm 8.0.3pc中文版介紹
一款由jetbrains開(kāi)發(fā)推出的前端開(kāi)發(fā)軟件,主要基于DOM和特定瀏覽器完成,被國(guó)內(nèi)多數(shù)Web前端開(kāi)發(fā)人員譽(yù)為了“Web前端開(kāi)發(fā)神器”,是目前使用頻率非常高的一個(gè)web前端開(kāi)發(fā)軟件。如果您目前還沒(méi)有自己中意的前端你開(kāi)發(fā)軟件,那就試試WebStorm吧,相信您一定會(huì)愛(ài)上這款開(kāi)發(fā)神器。

優(yōu)勢(shì)
1智能的代碼補(bǔ)全
支持不同瀏覽器的提示,還包括所有用戶(hù)自定義的函數(shù)(項(xiàng)目中),代碼補(bǔ)全包含了所有流行的庫(kù),比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
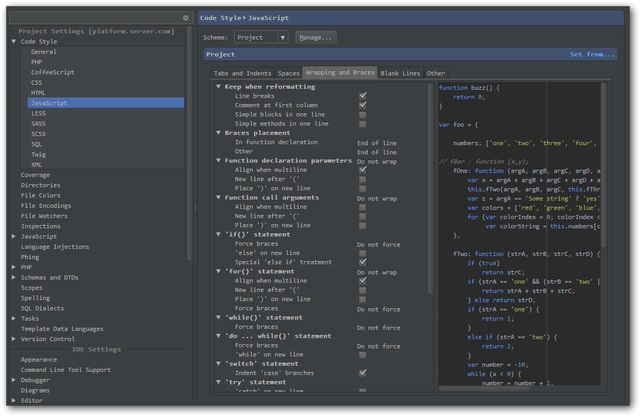
2.代碼格式化
代碼不僅可以格式化,而且所有規(guī)則都可以自己來(lái)定義。
3.html提示
大家經(jīng)常在js代碼中編寫(xiě)html代碼,一般來(lái)說(shuō)十分痛苦,不過(guò)有了智能提示,就爽多了。而且html里面還能有js提示。
4.聯(lián)想查詢(xún)
只需要按著Ctrl鍵點(diǎn)擊函數(shù)或者變量等,就能直接跳轉(zhuǎn)到定義;可以全項(xiàng)目查找函數(shù)或者變量,還可以查找使用并高亮
5.代碼重構(gòu)
這個(gè)操作有些像Resharper,熟悉Resharper的用戶(hù)應(yīng)該上手很快,支持的有重命名.提取變量/函數(shù).內(nèi)聯(lián)變量/函數(shù).移動(dòng)/復(fù)制.安全刪除等等。
6.代碼檢查和快速修復(fù)
可以快速找到代碼中的錯(cuò)誤或者需要優(yōu)化的地方,并給出修改意見(jiàn),快速修復(fù)。代碼調(diào)試
支持代碼調(diào)試,界面和IDEA相似,非常方便。
7.代碼結(jié)構(gòu)瀏覽
可以快速找到代碼中的錯(cuò)誤或者需要優(yōu)化的地方,并給出修改意見(jiàn),快速修復(fù)。
8.代碼折疊
功能雖小,不過(guò)勝在方便高效。
9.包裹或者去掉外圍代碼
自動(dòng)提示包裹或者去掉外圍代碼,一鍵搞定。
配置和使用
1.主題,把下載好的主題包放在C:Usersjikey(用戶(hù)名).WebIde10configcolors目錄下,然后重啟webstorm,settings –> colors & fonts –>scheme name中選擇主題名。如果出現(xiàn)特別長(zhǎng)代碼對(duì)齊白線,在Editor –> Appearance –> Show vertical indent guides 前面的勾去掉即可。
2.添加VIM插件:
File -> Settings -> Plugins -> Browse repositories -> 搜索vim,對(duì)它單擊右鍵Download and install,然后重啟IDE就可以了。
3.除了webstorm之外,此公司還提供另外一個(gè)針對(duì)phper的開(kāi)發(fā)工具,phpStorm,主頁(yè)上說(shuō)明,phpstorm包括所有webstorm的功能。但是習(xí)慣于大括號(hào)去方法名在同一行顯示,所以還得配置:File -> Settings -> code style -> PHP -> Wrapping and Braces -> Braces placement ->In method declaration : End of line.
4.zencoding默認(rèn)的快捷鍵是Tab,如果你需要修改zencoding快捷鍵的話:File -> Setting -> Live Templates 。
5.在開(kāi)發(fā)js時(shí)發(fā)現(xiàn),需要ctrl + return 才能選提示候選項(xiàng),又需要配置:File -> Setting -> Editor -> Code Completion -> Preselect the first suggestion:’Smart’ 改為 Always
6.注意的地方是:Webstorm的調(diào)試不支持中文路徑中文文件名。
常用快捷鍵
1. ctrl + shift + n: 打開(kāi)工程中的文件,目的是打開(kāi)當(dāng)前工程下任意目錄的文件。
2. ctrl + j: 輸出模板
3. ctrl + b: 跳到變量申明處
4. ctrl + alt + T: 圍繞包裹代碼(包括zencoding的Wrap with Abbreviation)
5. ctrl + []: 匹配 {}[]
6. ctrl + F12: 可以顯示當(dāng)前文件的結(jié)構(gòu)
7. ctrl + x: 剪切(刪除)行,不選中,直接剪切整個(gè)行,如果選中部分內(nèi)容則剪切選中的內(nèi)容
8. alt + left/right:標(biāo)簽切換
9. ctrl + r: 替換
10. ctrl + shift + up: 行移動(dòng)
11. shift + alt + up: 塊移動(dòng)(if(){},while(){}語(yǔ)句塊的移動(dòng))
12. ctrl + d: 行復(fù)制
13. ctrl + shift + ]/[: 選中塊代碼
14. ctrl + / : 單行注釋
15. ctrl + shift + / : 塊注釋
16. ctrl + shift + i : 顯示當(dāng)前CSS選擇器或者JS函數(shù)的詳細(xì)信息
17. ctrl + '-/+': 可以折疊項(xiàng)目中的任何代碼塊,它不是選中折疊,而是自動(dòng)識(shí)別折疊。
18. ctrl + '.': 折疊選中的代碼的代碼。
下載地址
- Pc版
webstorm 8.0.3最新版 v2024.3
精品推薦
- webstorm

webstorm 更多+
想必很多學(xué)習(xí)計(jì)算機(jī)的朋友們都知道“webstorm”這款軟件吧!這是款非常專(zhuān)業(yè)的編程類(lèi)型軟件,強(qiáng)大的功能可以讓你更加有效的提高工作效率,并且軟件內(nèi)還有超多設(shè)定能有效的提高你的專(zhuān)業(yè)知識(shí),還能給你帶來(lái)更方便的使用體驗(yàn),覺(jué)得有需要的朋友們快來(lái)極光下載站了解一下吧!
-

webstorm2025版 v2024.3 電腦版 794.83 MB
下載/簡(jiǎn)體中文 v2024.3 -

webstorm2019最新版 v2024.3 794.83 MB
下載/簡(jiǎn)體中文 v2024.3 -

webstorm2020最新版 v2024.3 794.83 MB
下載/簡(jiǎn)體中文 v2024.3 -

webstorm12電腦版 v2024.3 794.83 MB
下載/簡(jiǎn)體中文 v2024.3 -

webstorm17漢化版 v2024.3 794.83 MB
下載/簡(jiǎn)體中文 v2024.3 -

webstorm 8.0.3最新版 v2024.3 794.83 MB
下載/簡(jiǎn)體中文 v2024.3 -

webstorm 5.04版 v2024.3 794.83 MB
下載/簡(jiǎn)體中文 v2024.3 -

webstorm8綠色版 v2024.3 794.83 MB
下載/簡(jiǎn)體中文 v2024.3
本類(lèi)排名
本類(lèi)推薦
- 1 editplus綠色中文版v6.0
- 2 aardio桌面軟件開(kāi)發(fā)工具v35.8.2 綠色免費(fèi)版
- 3 ant design中文版v4.21.3 電腦版
- 4 android studio中文版(安卓集成開(kāi)發(fā)環(huán)境)v3.6.3 漢化最新版
- 5 pilotedit代碼編輯器pc端v14.8 電腦版
- 6 visual studio 2010 sp1中文版
- 7 慧編程電腦版v5.3.0 最新版
- 8 exescript反編譯器v1.5 電腦版
- 9 lingo11中文版v11.0
- 10 emeditor professional電腦版v20.6.0 pc端
裝機(jī)必備
換一批- 聊天
- qq電腦版
- 微信電腦版
- yy語(yǔ)音
- skype
- 視頻
- 騰訊視頻
- 愛(ài)奇藝
- 優(yōu)酷視頻
- 芒果tv
- 剪輯
- 愛(ài)剪輯
- 剪映
- 會(huì)聲會(huì)影
- adobe premiere
- 音樂(lè)
- qq音樂(lè)
- 網(wǎng)易云音樂(lè)
- 酷狗音樂(lè)
- 酷我音樂(lè)
- 瀏覽器
- 360瀏覽器
- 谷歌瀏覽器
- 火狐瀏覽器
- ie瀏覽器
- 辦公
- 釘釘
- 企業(yè)微信
- wps
- office
- 輸入法
- 搜狗輸入法
- qq輸入法
- 五筆輸入法
- 訊飛輸入法
- 壓縮
- 360壓縮
- winrar
- winzip
- 7z解壓軟件
- 翻譯
- 谷歌翻譯
- 百度翻譯
- 金山翻譯
- 英譯漢軟件
- 殺毒
- 360殺毒
- 360安全衛(wèi)士
- 火絨軟件
- 騰訊電腦管家
- p圖
- 美圖秀秀
- photoshop
- 光影魔術(shù)手
- lightroom
- 編程
- python
- c語(yǔ)言軟件
- java開(kāi)發(fā)工具
- vc6.0
- 網(wǎng)盤(pán)
- 百度網(wǎng)盤(pán)
- 阿里云盤(pán)
- 115網(wǎng)盤(pán)
- 天翼云盤(pán)
- 下載
- 迅雷
- qq旋風(fēng)
- 電驢
- utorrent
- 證券
- 華泰證券
- 廣發(fā)證券
- 方正證券
- 西南證券
- 郵箱
- qq郵箱
- outlook
- 阿里郵箱
- icloud
- 驅(qū)動(dòng)
- 驅(qū)動(dòng)精靈
- 驅(qū)動(dòng)人生
- 網(wǎng)卡驅(qū)動(dòng)
- 打印機(jī)驅(qū)動(dòng)














































網(wǎng)友評(píng)論