Adobe Dreamweaver中設(shè)置整個(gè)網(wǎng)頁(yè)居中對(duì)齊的方法教程
時(shí)間:2023-06-02 16:55:11作者:極光下載站人氣:785
Adobe
Dreamweaver是一款非常好用的軟件,在其中設(shè)計(jì)網(wǎng)頁(yè)代碼時(shí),我們通常會(huì)需要設(shè)置一定的排版效果,比如我們通常會(huì)設(shè)置整個(gè)網(wǎng)頁(yè)的居中對(duì)齊效果等等。那小伙伴們知道Adobe
Dreamweaver中具體該如何讓整個(gè)網(wǎng)頁(yè)居中對(duì)齊嗎,其實(shí)操作方法是非常簡(jiǎn)單的。我們只需要進(jìn)行幾個(gè)非常簡(jiǎn)單的操作步驟就可以實(shí)現(xiàn)想要的效果了。小伙伴們可以打開自己的Adobe
Dreamweaver軟件后一起動(dòng)手操作起來(lái),如果小伙伴們還沒有Adobe
Dreamweaver可以在文末處下載。接下來(lái),小編就來(lái)和小伙伴們分享具體的操作步驟了,有需要或者是有興趣了解的小伙伴們快來(lái)和小編一起往下看看吧!
操作步驟
第一步:雙擊打開Adobe Dreamweaver,新建或者打開一個(gè)HTML文件;

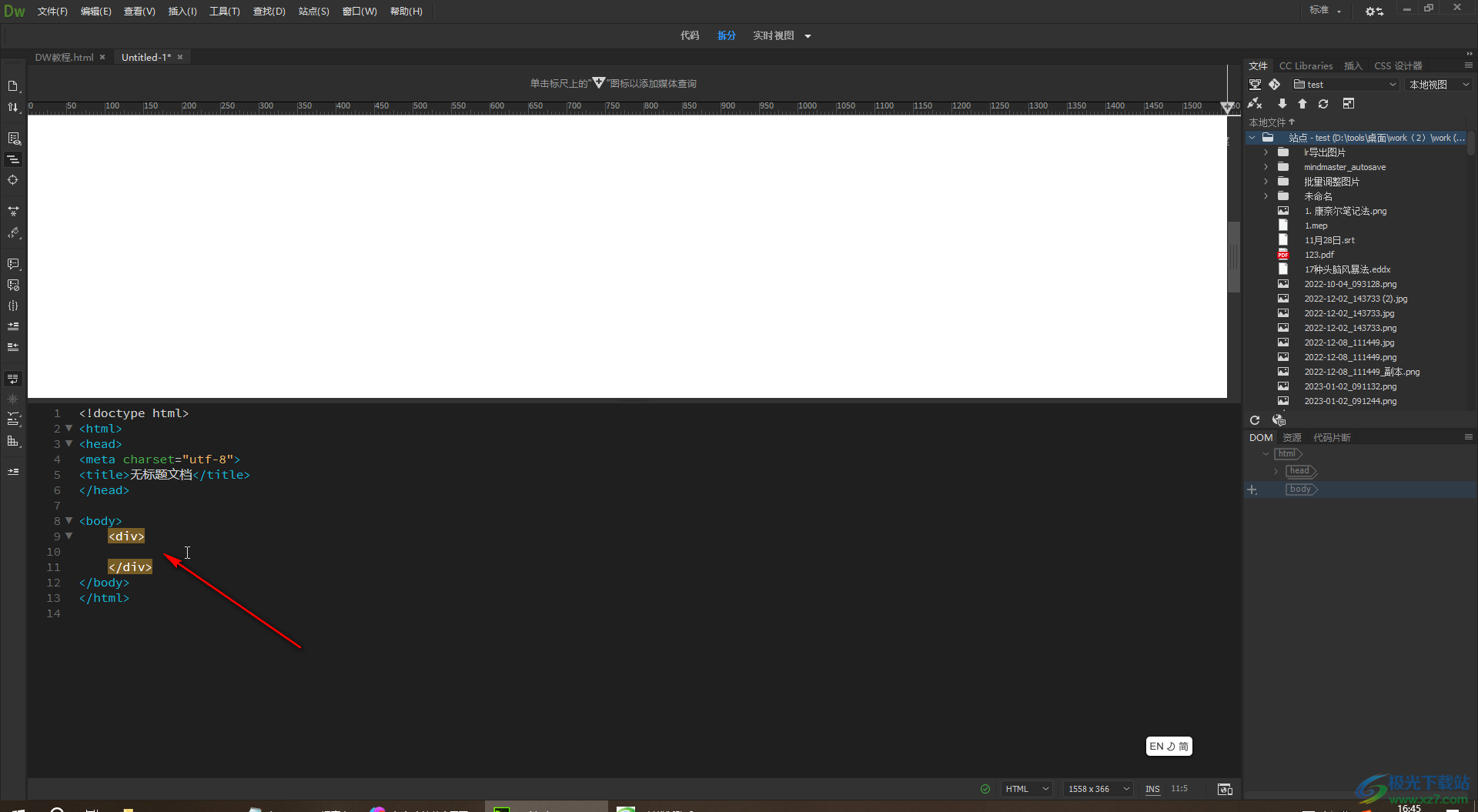
第二步:在body中新建一個(gè)div;

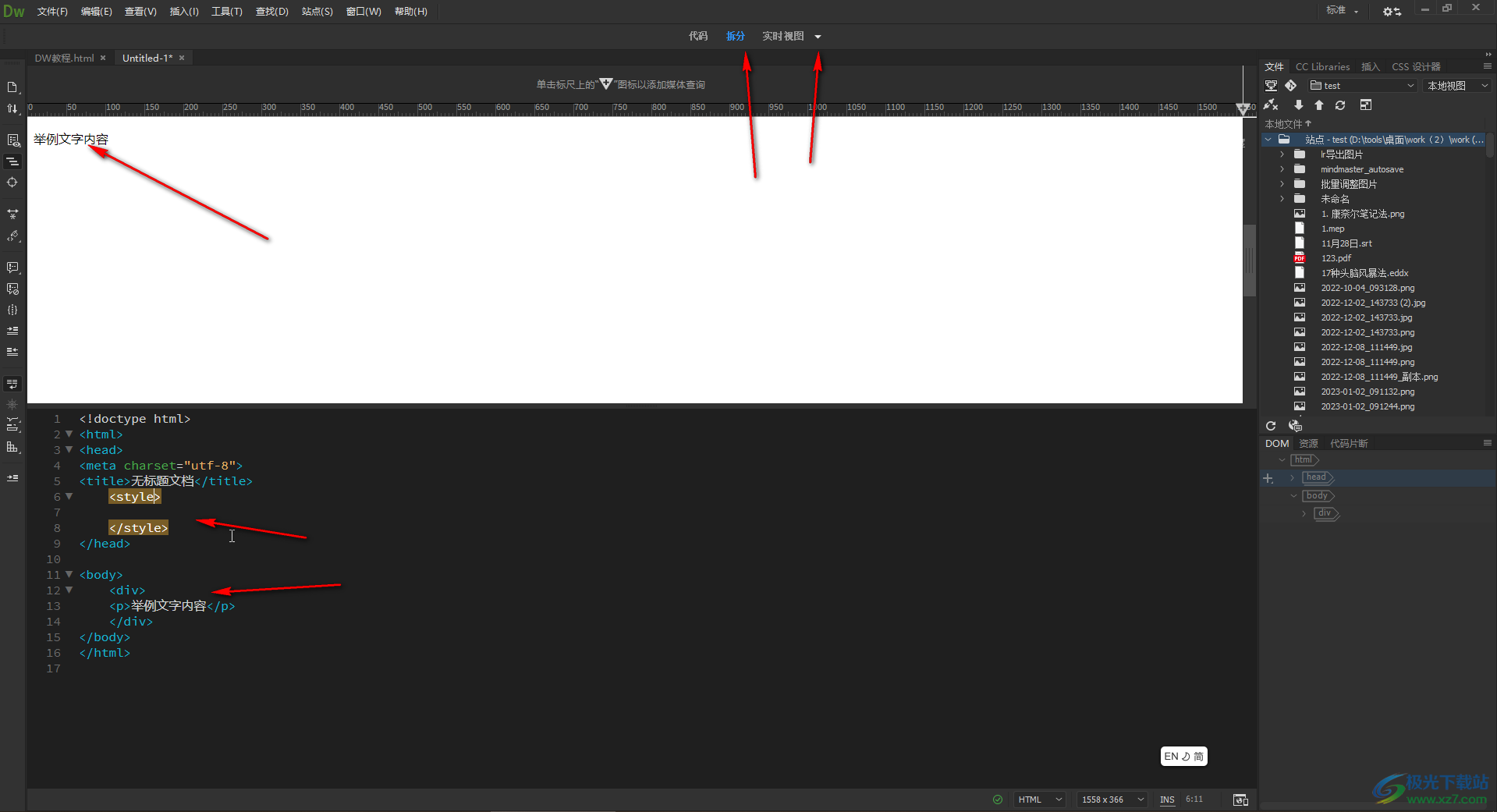
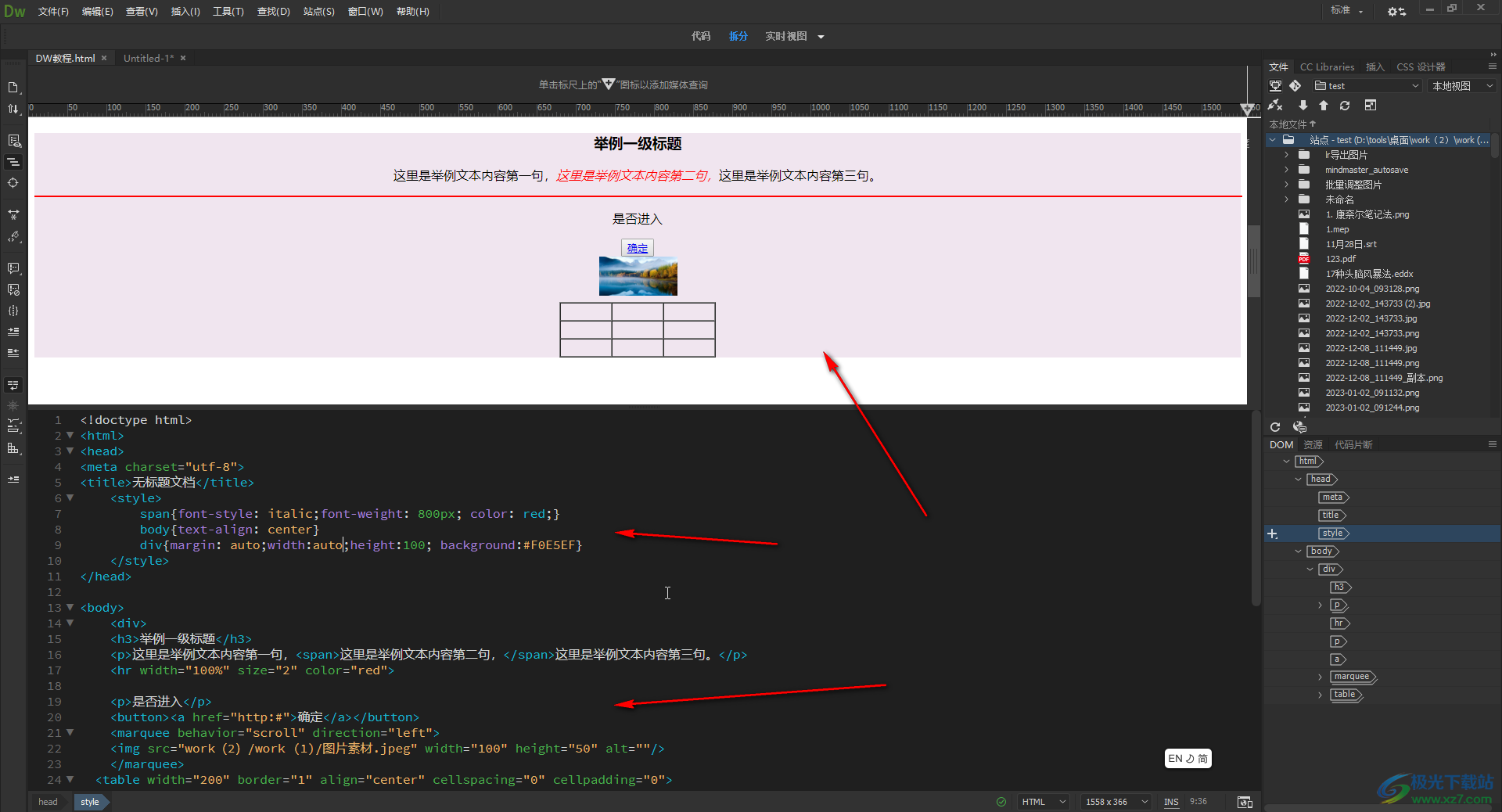
第三步:然后在其中根據(jù)需要設(shè)置需要的內(nèi)容,在“拆分”視圖下點(diǎn)擊下拉箭頭后選擇“實(shí)時(shí)視圖”,就可以看到當(dāng)前的網(wǎng)頁(yè)沒有居中對(duì)齊,在head中新建一個(gè)style定義樣式效果,;

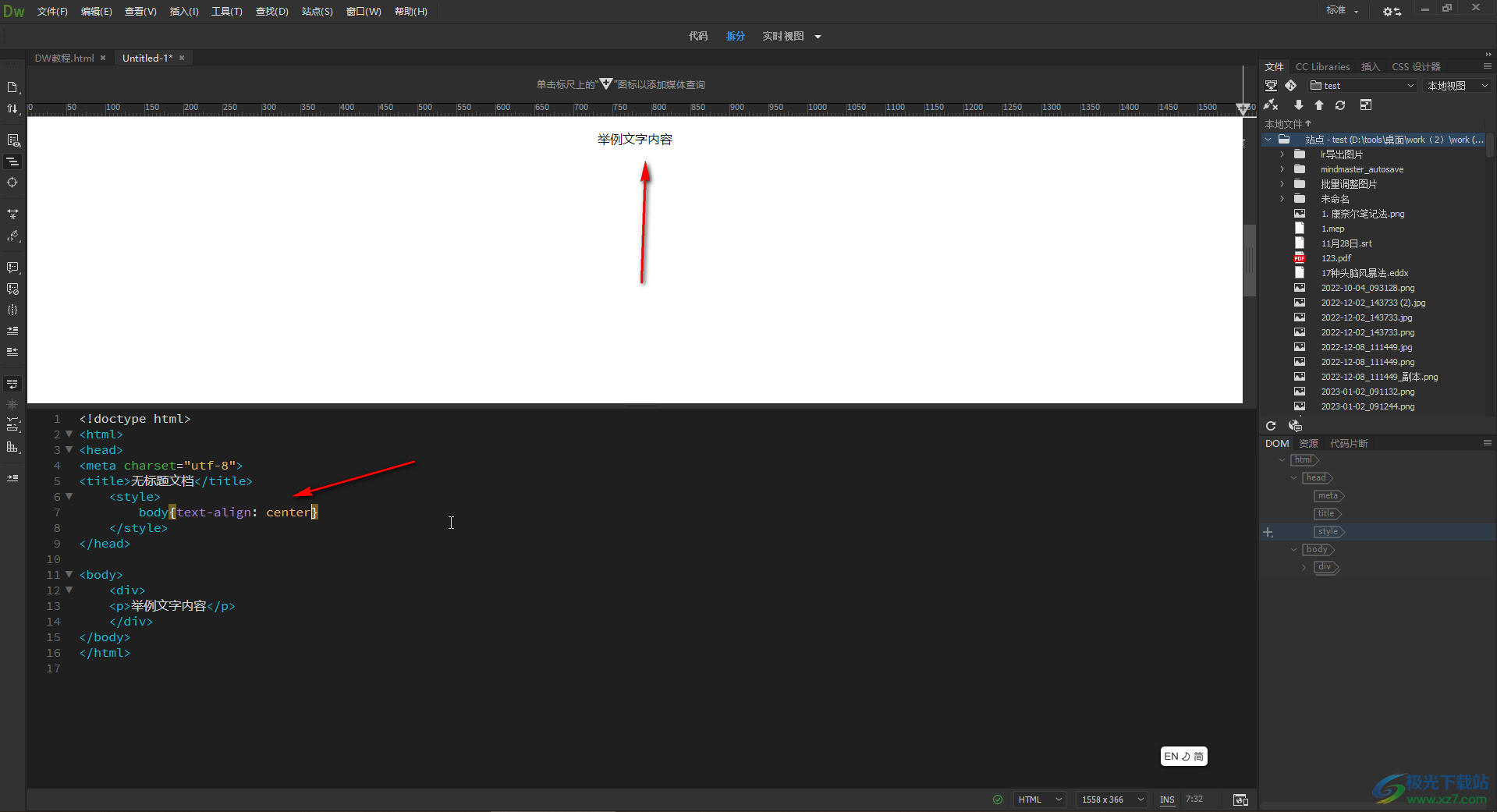
第四步:在其中輸入body{},然后在括號(hào)中輸入text-align:center 就可以得到文字居中的效果了;

第五步:如果我們?cè)赿iv中設(shè)置了其他內(nèi)容,直接在style中設(shè)置居中對(duì)齊就可以了,按Ctrl+S保存后,按F12鍵可以在瀏覽器中查看網(wǎng)頁(yè)效果。

以上就是Adobe Dreamweaver中設(shè)置整個(gè)網(wǎng)頁(yè)居中對(duì)齊的方法教程的全部?jī)?nèi)容了。另外,我們還可以通過(guò)表格設(shè)置對(duì)齊效果。我們?cè)凇安迦搿边x項(xiàng)卡中插入表格,然后設(shè)置居中對(duì)齊效果后隱藏表格的邊框線,最終也可以實(shí)現(xiàn)居中對(duì)齊的效果,小伙伴們可以根據(jù)自己的實(shí)際需要進(jìn)行實(shí)際的對(duì)齊設(shè)置。

大小:92.00 MB版本:v10.0環(huán)境:WinAll
- 進(jìn)入下載
相關(guān)推薦
相關(guān)下載
熱門閱覽
- 1百度網(wǎng)盤分享密碼暴力破解方法,怎么破解百度網(wǎng)盤加密鏈接
- 2keyshot6破解安裝步驟-keyshot6破解安裝教程
- 3apktool手機(jī)版使用教程-apktool使用方法
- 4mac版steam怎么設(shè)置中文 steam mac版設(shè)置中文教程
- 5抖音推薦怎么設(shè)置頁(yè)面?抖音推薦界面重新設(shè)置教程
- 6電腦怎么開啟VT 如何開啟VT的詳細(xì)教程!
- 7掌上英雄聯(lián)盟怎么注銷賬號(hào)?掌上英雄聯(lián)盟怎么退出登錄
- 8rar文件怎么打開?如何打開rar格式文件
- 9掌上wegame怎么查別人戰(zhàn)績(jī)?掌上wegame怎么看別人英雄聯(lián)盟戰(zhàn)績(jī)
- 10qq郵箱格式怎么寫?qq郵箱格式是什么樣的以及注冊(cè)英文郵箱的方法
- 11怎么安裝會(huì)聲會(huì)影x7?會(huì)聲會(huì)影x7安裝教程
- 12Word文檔中輕松實(shí)現(xiàn)兩行對(duì)齊?word文檔兩行文字怎么對(duì)齊?
最新排行
- 1騰訊視頻電腦版用手機(jī)號(hào)登錄的方法教程
- 2dev c++設(shè)置語(yǔ)法高亮的教程
- 3淘寶微信支付在哪里
- 4WPS PPT將圖片一次性插入到不同幻燈片中的方法
- 5微信自動(dòng)扣費(fèi)業(yè)務(wù)在哪里關(guān)閉
- 6微信實(shí)名認(rèn)證在哪里改
- 7微信支付密碼在哪里修改
- 8黑神話悟空配置要求
- 9網(wǎng)易云音樂教師節(jié)活動(dòng)一年免會(huì)員2024
- 10淘寶怎么用微信支付
- 11百度網(wǎng)盤分享密碼暴力破解方法,怎么破解百度網(wǎng)盤加密鏈接
- 12赤兔圖片轉(zhuǎn)換器將圖片旋轉(zhuǎn)270度方法
網(wǎng)友評(píng)論